In order to improve on design concepts in the earlier stages, design probes were created and sent to a total of 11 people. The purpose of these probes were to gather common opinions on the umbrella concept and how umbrellas provoke the imagination.
The probe consisted of the following prompts:
- Please circle five words you associate most with “umbrella” from the given word bank.
- Please write 3 - 5 words about umbrellas that are not in the previous list.
- You have started your job as an umbrella designer. How would you design it? Use drawing/coloring tools of your choice to draw it out. Optional: add comments if you would like to add more input
- You have been promoted to the role of designer of magical umbrellas. Use drawing/coloring tools to create your very own magical umbrella and annotate its abilities below.
- Write a few sentences about what you like about umbrellas.
- Write a few sentences about what you hate about umbrellas.
- Fill in the blanks of this short story (a mad-libs like prompt).
The first two questions of the probe address how people think about umbrellas. The words protective and shield were popular choices amongst the answers. Another popular word was portable. Other words followed in popularity. If the answerer saw umbrellas in a more negative light, they tended to choose words with a more negative connotation, such as fragile or damp. People who saw umbrellas more positively would choose terms like magical, fun, or colorful as their alternate choices. These opinions were reflected in the second question, which was to add more words associated with the umbrella concept. People who found umbrellas cumbersome tended to use negative terms like
troublesome, clumsy, weak, or
annoying. On the other side of the spectrum, terms like
haven, convenient, and
fashion statement showed up.
Some interesting terminology was also revealed in this section. For example, one respondent used
universal to describe umbrellas, adding that she felt connected to her umbrella when she had to use it every day while everyone else did as well. In her opinion, the umbrella was a comforting accessory. Another respondent described umbrellas as something
personal, which ties into this project’s exploration of social spaces. One respondent associated umbrellas with weaponry, listing the terms
sword, cane, and
extendable.
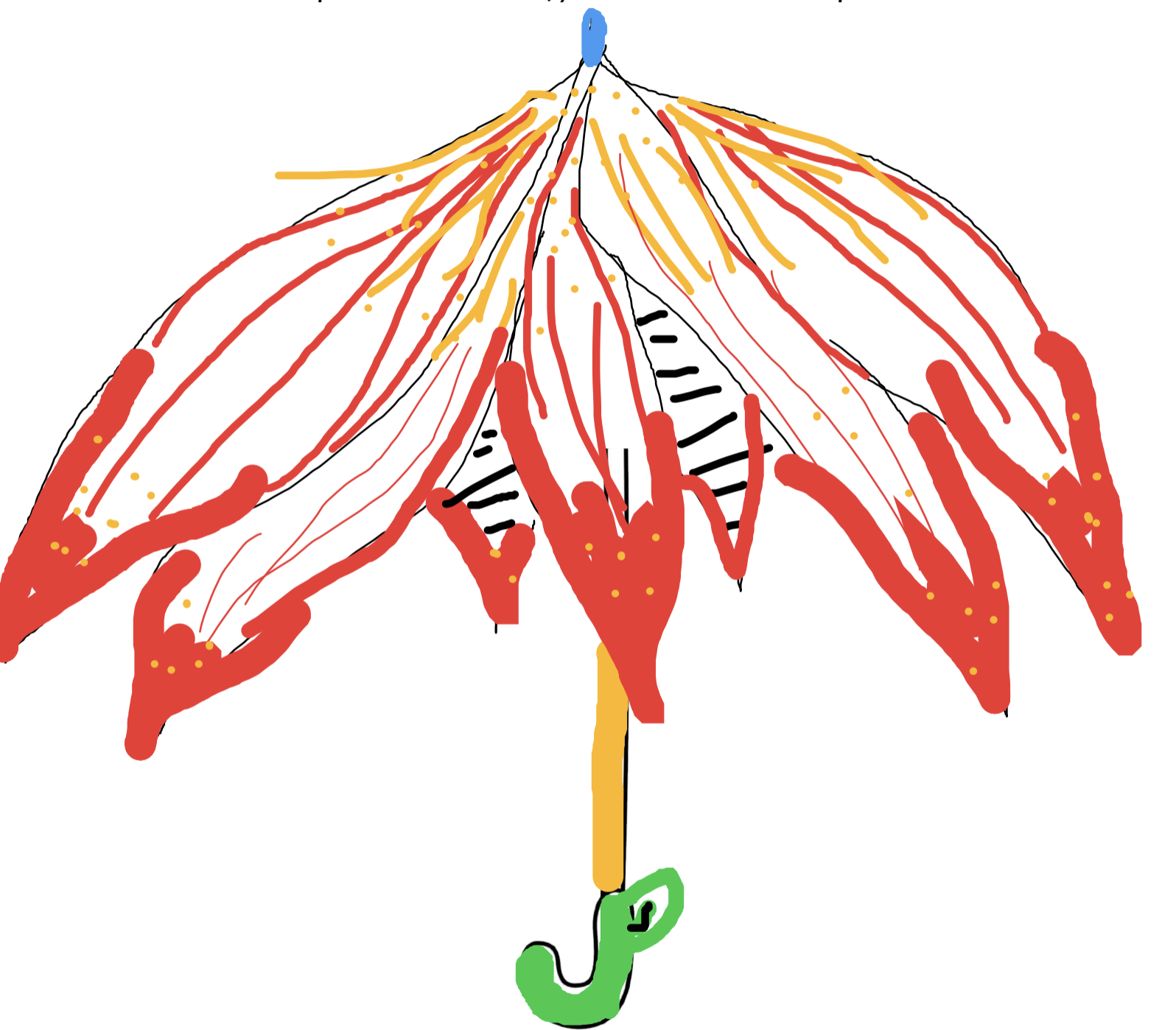
When designing a normal umbrella, respondents generally concentrated on drawing features that would improve their experience with one. For example, one respondent found most umbrellas boring, which inspired her to draw an umbrella shaped like an upside-down flower. She felt like umbrellas could be much improved aesthetically if they were shaped like cute items. One part of the umbrella she also wanted to improve was the handle, stating that “they have so much potential for personal flair.” Another respondent had a similar concept in mind, sketching out an umbrella with an iridescent fish scale texture with a neon pink projection at the ferrule (umbrella tip).
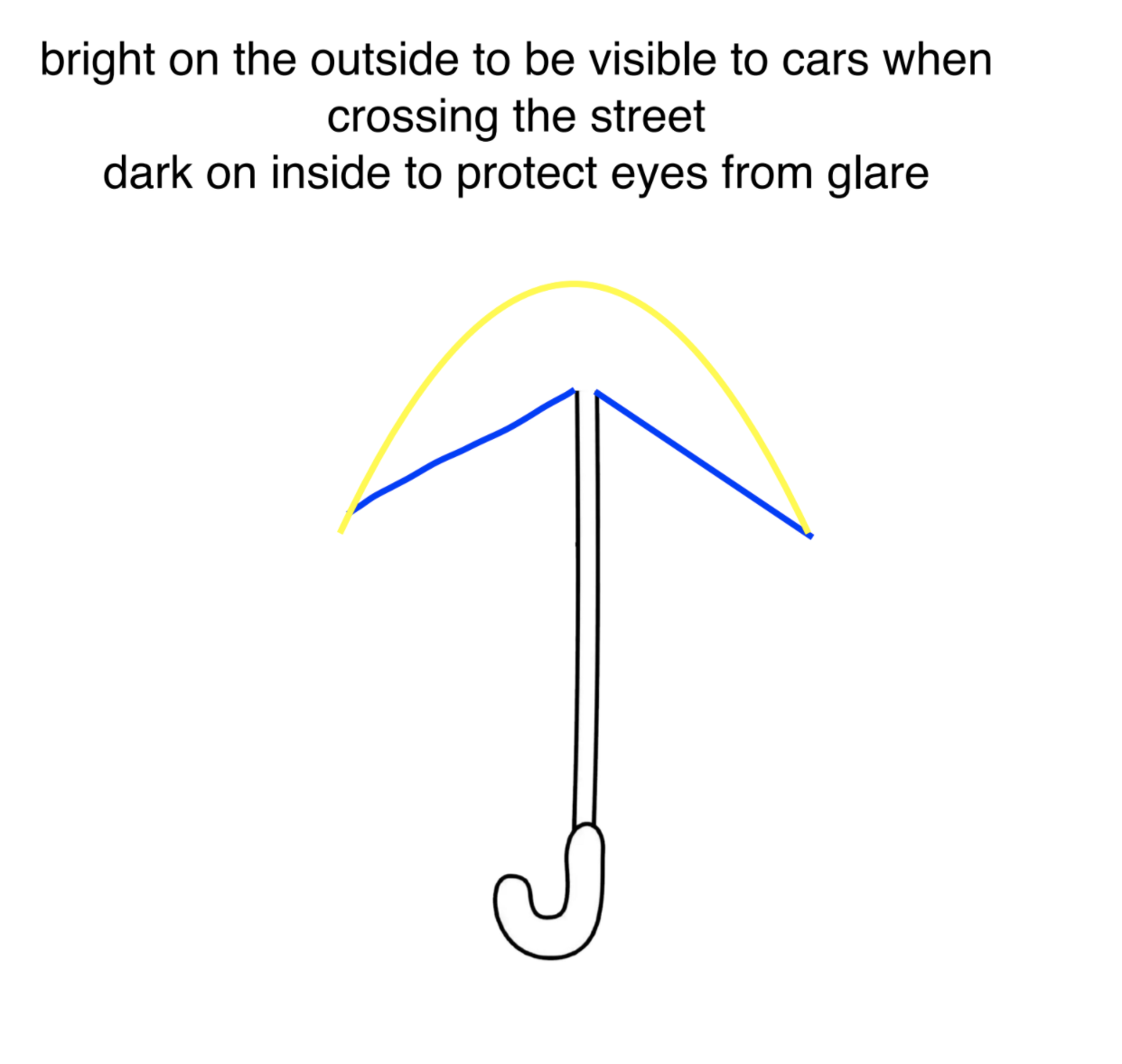
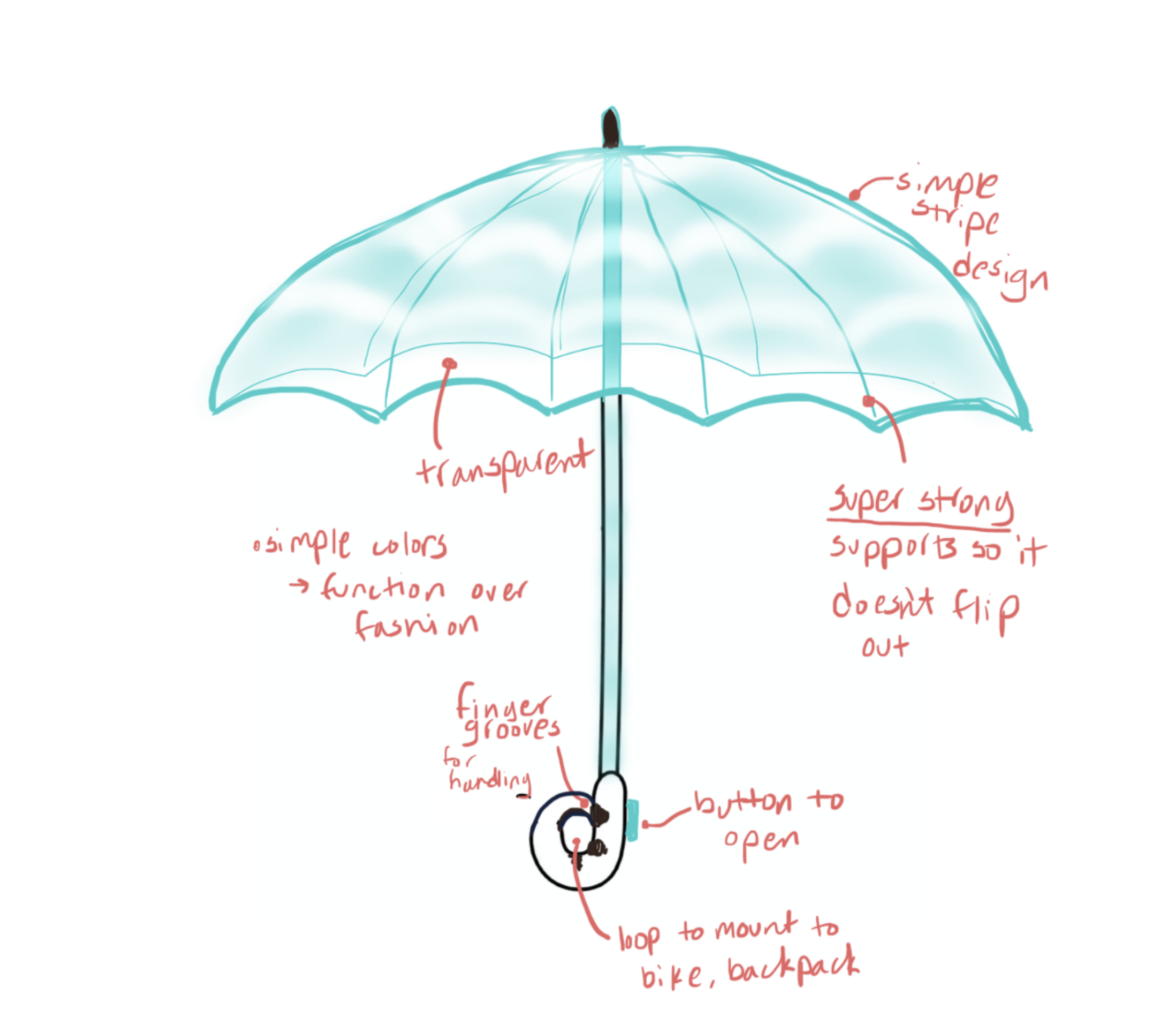
Most of the respondents had a more pragmatic and simple response to this prompt. One person drew an umbrella that was longer at the back to prevent his backpack from getting wet. Another person drew an umbrella that was bright on the outside to be visible to cars when crossing the street but dark on the inside to protect eyes from the sun’s glare. Several respondents drew finger grooves on the handle to make the umbrella easier to hold.
One unique answer to this prompt was the Upbrella™, where the umbrella canopy was turned inside out to collect rainwater and connected to a long straw for the user to drink.
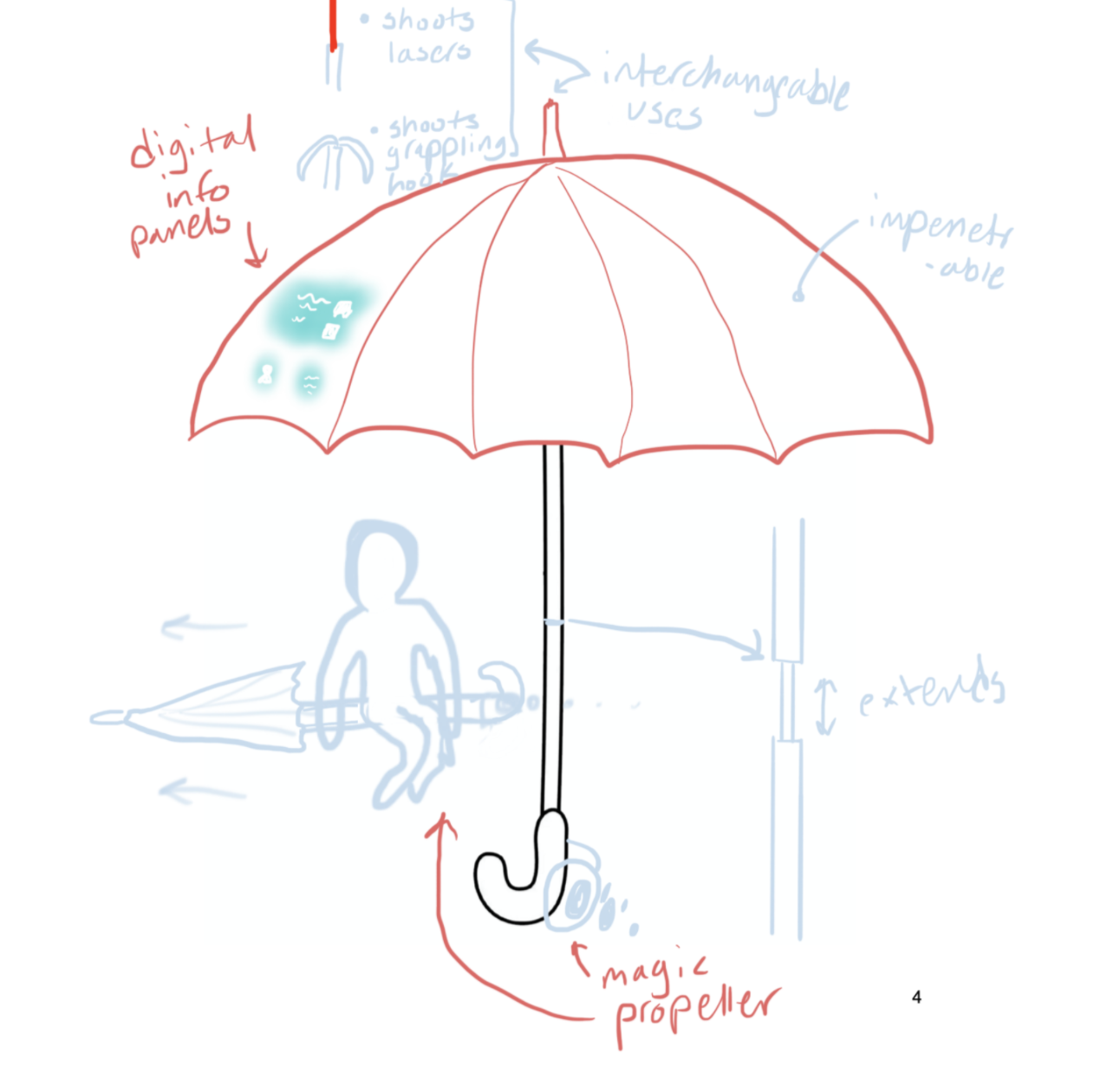
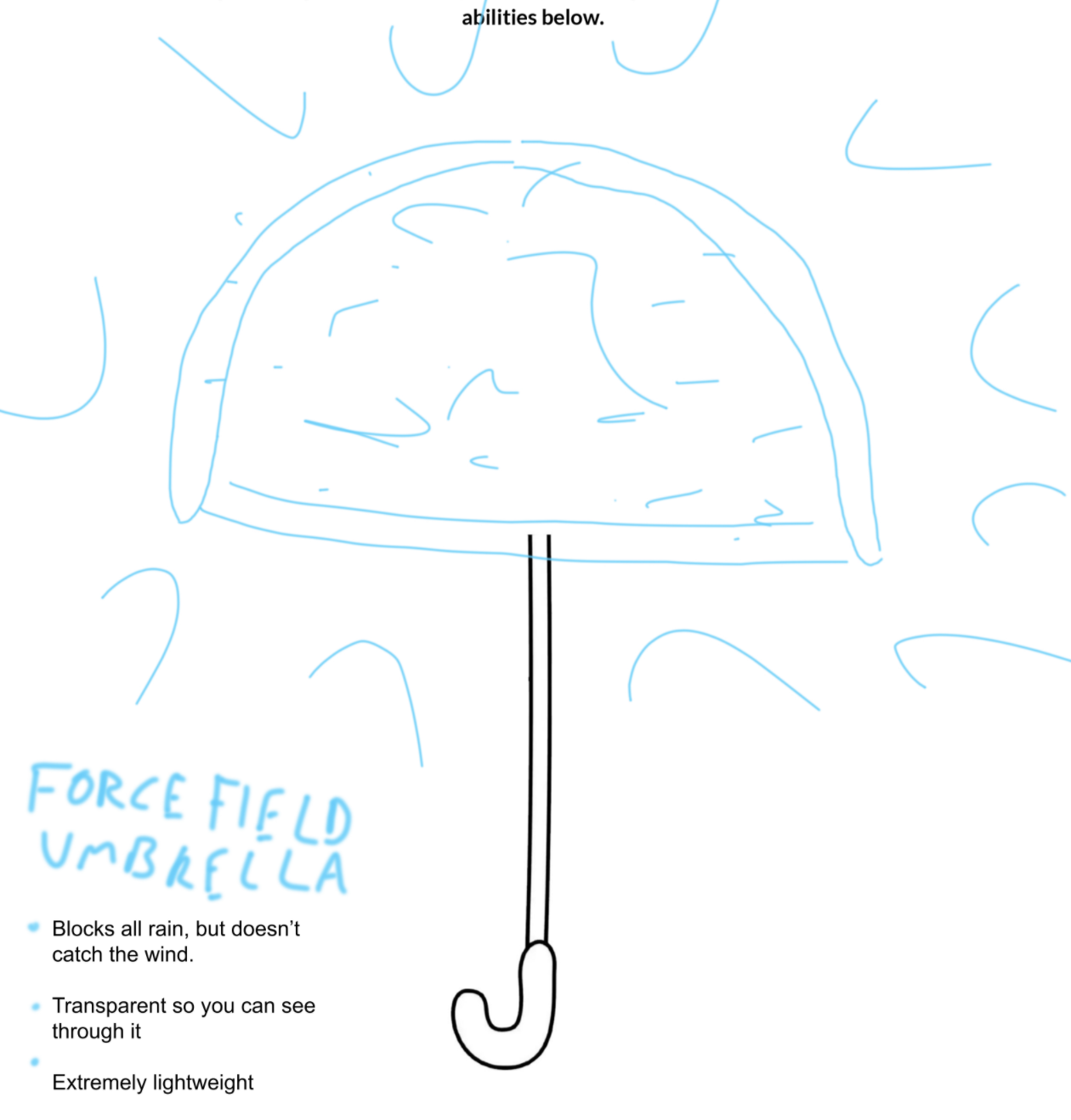
When asked to design a magical umbrella, some respondents still opted to go for a more practical design with directly useful features. For example, one respondent drew an umbrella that would change its width to accommodate multiple people. Another respondent drew an umbrella with a canopy impervious to wind that also evaporated any water that hit it. Several respondents added features that could be used as weapons, such as tear gas that would spray from the handle or a sharp point at the ferrule. One unique but simple design was an invisible umbrella that would also make its user invisible. This reflects the concept of the umbrella as a personal space for those under it, which is a design point of interest.
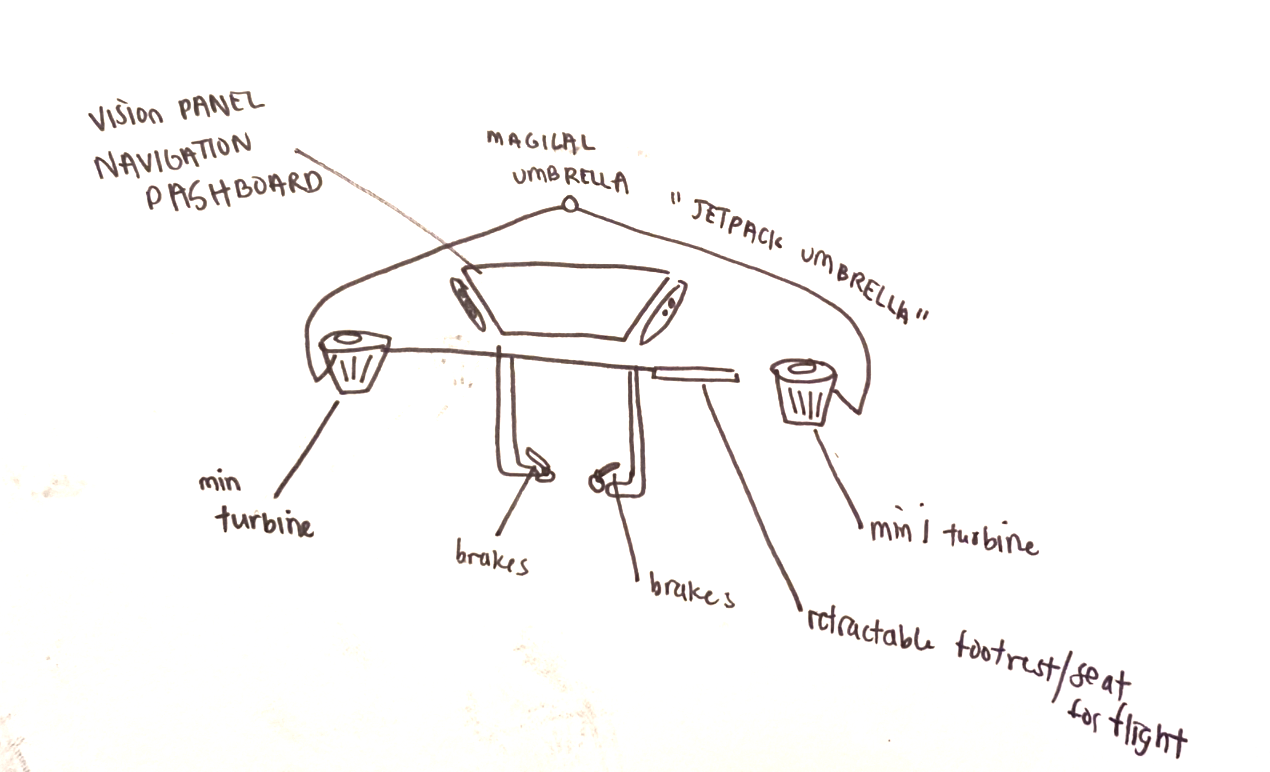
One interesting trend when answering this question was to design an umbrella that could fly or help with traveling. Several respondents drew umbrellas that had flying functions. In one answer, the umbrella would turn into rotating propellers that would lift off from the ground while the handle would stretch out and become a seat for the user. This was similarly drawn in another probe, where the respondent made the entire umbrella similar to a flying broom. In another design, the umbrella acted as a jetpack with a digital navigation dashboard. Another interesting design was a banana-shaped umbrella that would allow the user to time travel, travel to another physical location, and provide snacks.
The following are graphs indicating why people liked (left) and disliked umbrellas (right).
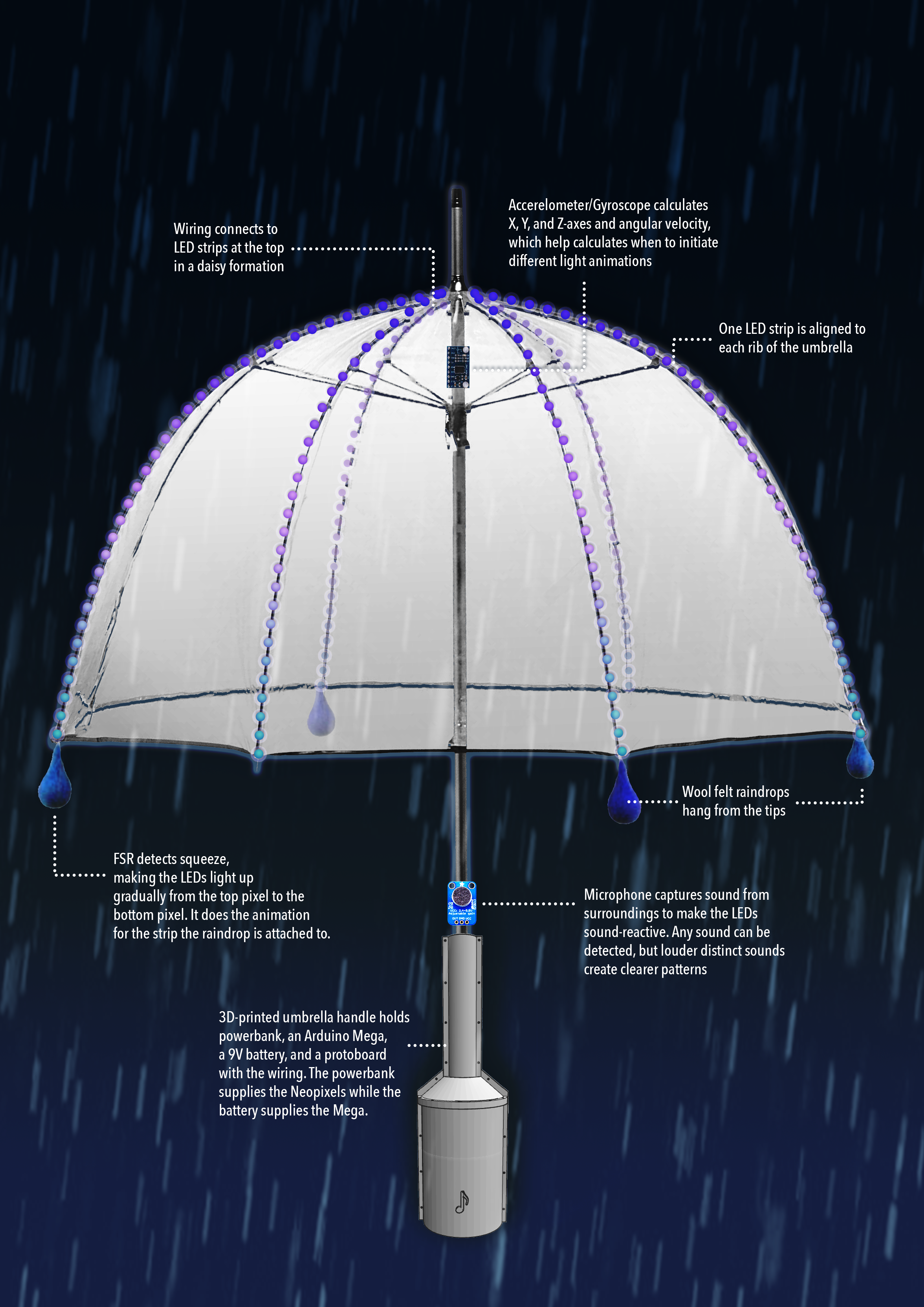
For the most part, the reasons were not directly relevant towards my project, but the point on umbrellas not being sturdy or actually doing their job seemed like a popular reason why people disliked umbrellas. As a result, I chose a large dome-shaped umbrella as the base of my project.
Finally I had a mad-libs like prompt for people to fill in.
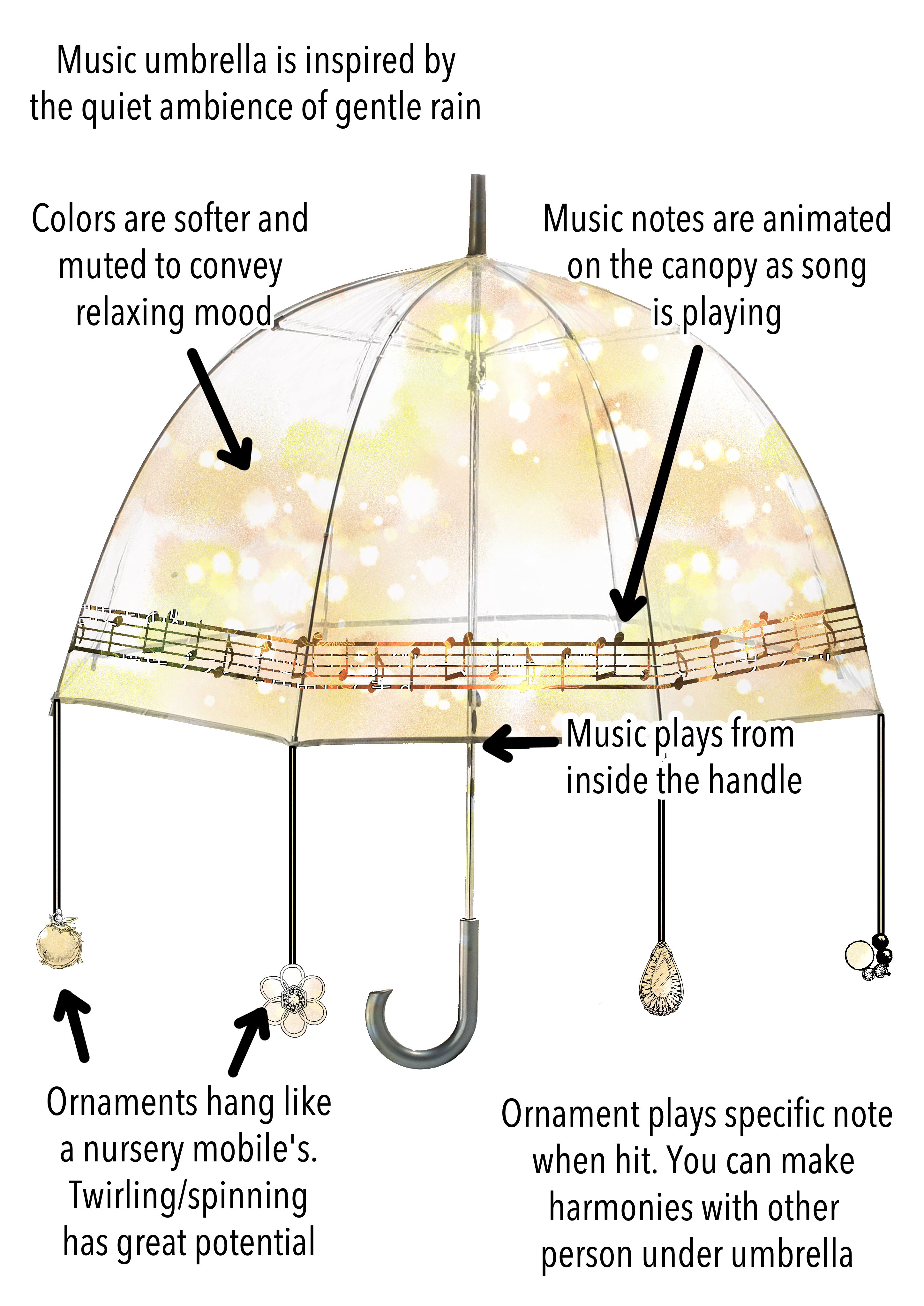
Participant answers were quite different across the board, but there were a couple of interesting answers. For example, one person recalled being “carried by the strong wind” a long time ago, then deciding to stand on the subway vent and let himself and his friend be carried away by the wind. After that they decided to play music with the umbrella because it would feel magical.
Another person talked about having their first kiss under their umbrella with an old friend, then deciding to stick with their umbrella at that moment because it felt “right.” This kind of answer ties into the social space I wanted to focus on for this project.