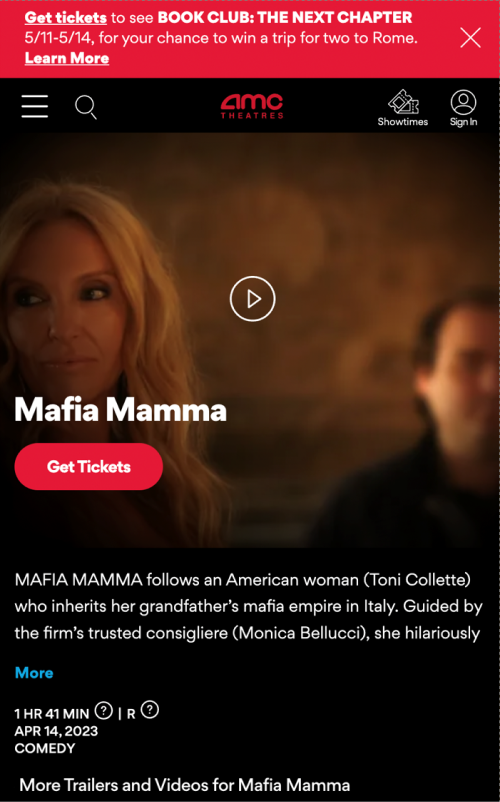
In an attempt to keep up with the times, cinemas have been utilizing emerging technologies to improve attendance rates.
However, these attempts have proven to be bandaid solutions as overall attendence falters.
This project looks to justify an alternative approach by focusing solutions not on the individual's experince but on the untapped shared social experience.
A functional prototype was tested and developed to be used as an example to explore how cinemas may approach improving the shared social experience.
A couple of kindred cinephiles who were part of the MS Human-Computer Interaction program at Georgia Tech (2021-2023). Wanting to explore the feelings culminated from watching movies, our master project's initial proposal involved investigating how people resonate with each other while watching movies in the cinema and how to amplify strike-a-chord moments in an alternative way.

Role: UX Designer
Her research interests are in digital media and UX Design. She enjoys exploring the intersection of social interaction and media.
Learn More

Role: UX Engineer
His research interests are in interactive environments, mixed reality, and UX Engineering and Research. Seeks to help use emerging technologies to create memorable experiences.
Learn More

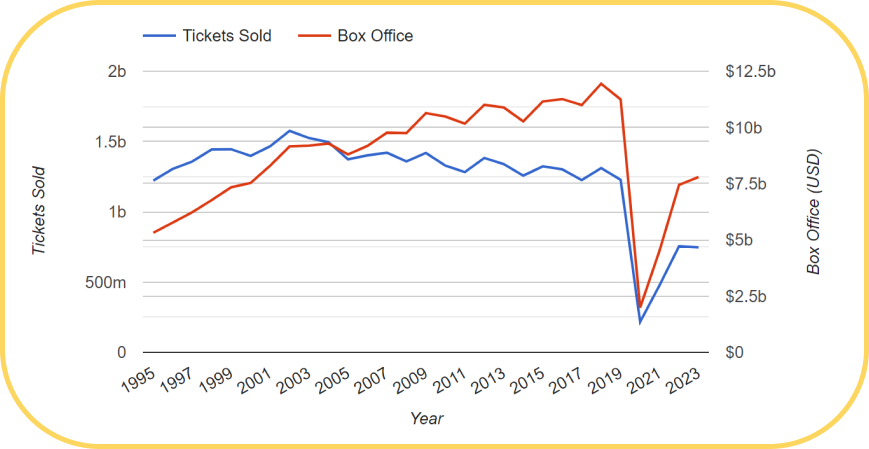
Worldwide ticket sales for cinemas dropped to all-time lows in 2020 and 2021, correlating to the COVID-19 quaratine. While the effects of the quaratine are axiomatic, further investigation revealed negative, causal trends in cinema attendance that were already underway, now highlighted and amplified by the pandemic.

The movie theater industry has historically been able to survive by adapting new technologies to bolster the industry’s value proposition in the face of home-based competitiion. Three historical moments are most notable: the rise of television in the early 1950s, the proliferation of VCR technology in the mid-1970s, and the expansion of cable networks at the turn of the 21st century. Respectively, the industry responded by increasing the number of screens and introducing the “feature film”, utilizing THX sound and 3D exhibition, and investing in digital high-resolution formats, such as IMAX, and seating services, such as VIP seats and recliners.
From this trend, what has allowed the movie theater industry to survive is by taking advantage of emerging technologies and focusing on the movie-watching experience.
Research suggests that shared social experience is an untapped value proposition for domestic cinemas and there is a correlation between social engagement and the expression of emotions. So why not take advantage of the heightened emotions people experience while watching a movie? We propose using advancements in emotion recognition technologies to enhance the social immersion in cinemas.
Look to motivate former filmgoers to return to the cinema without alienating current filmgoers.
In order to tackle the problem statement, we must prove that improving the social experience through emotion relay is viable. The team chose to focus on the experience design in order to test the hypothesis. A web app prototype was used not as an end product but to help generate the target experience for testing.

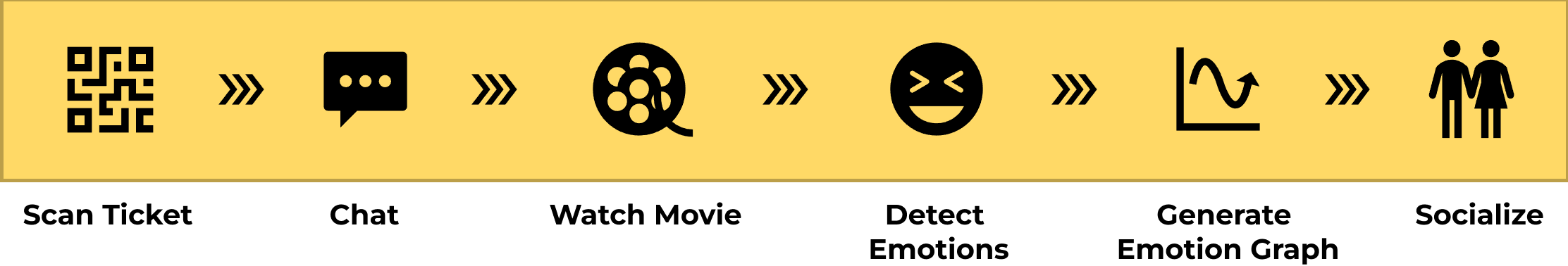
The designed experience is as follows:
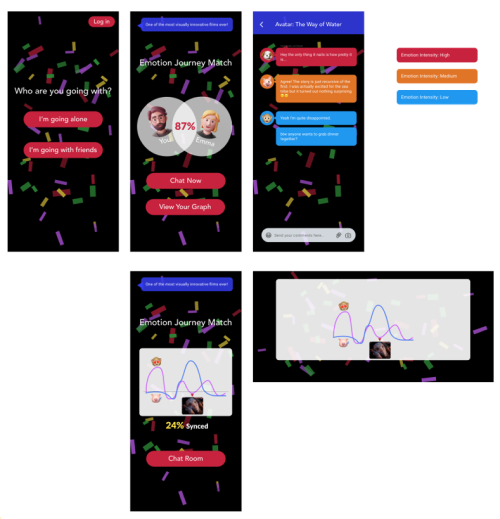
Two main features were uniquely designed to test the experience: Emotion Sharing and the Movie Buddy
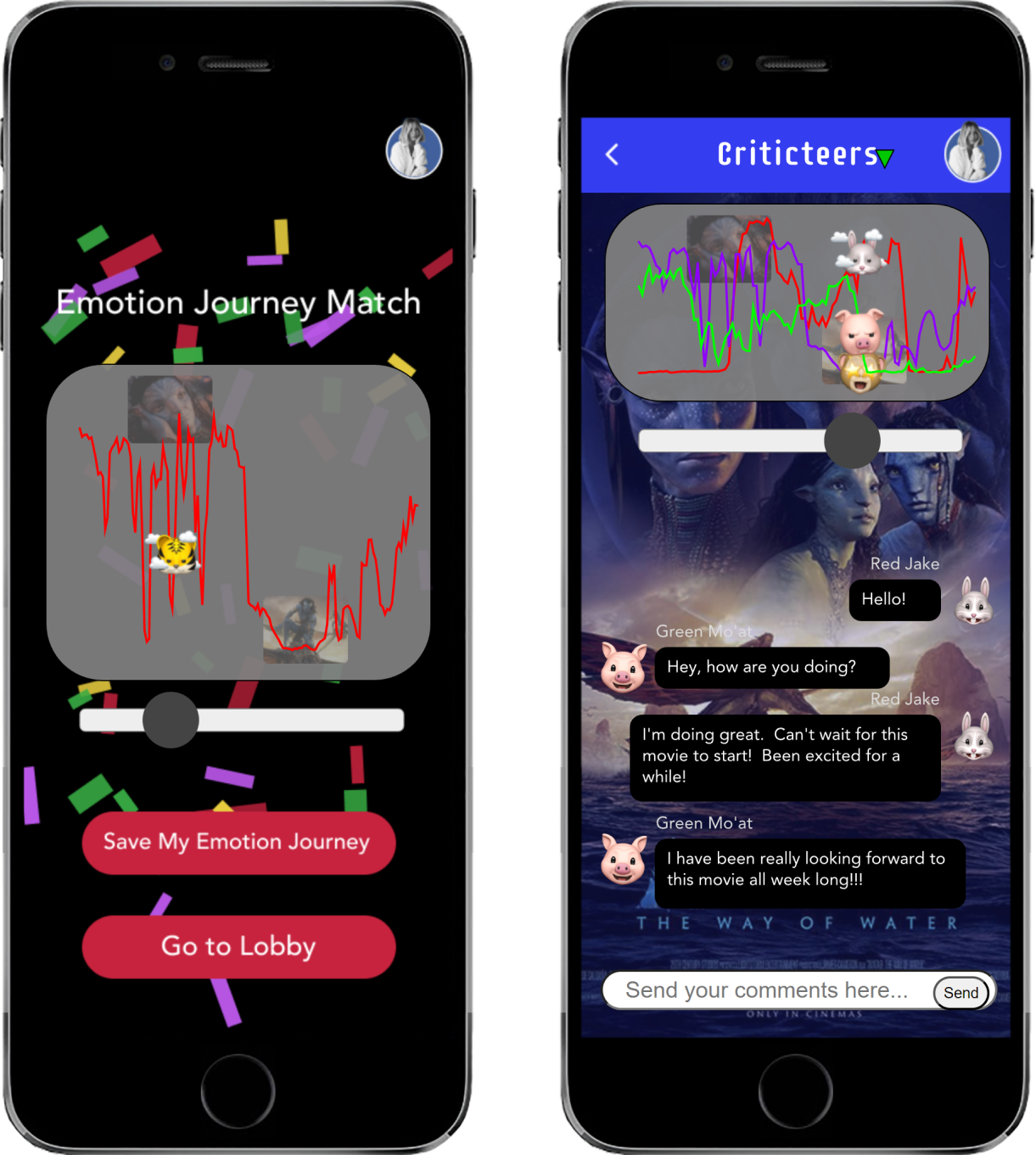
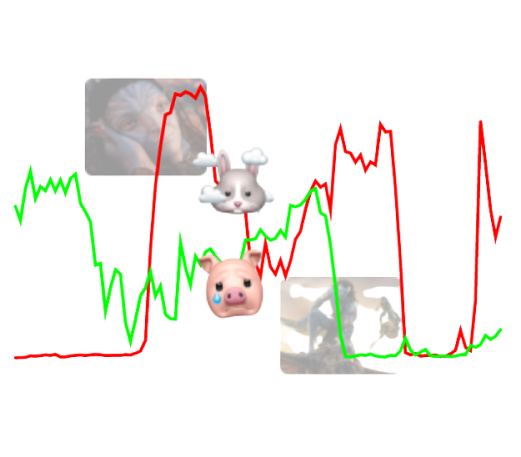
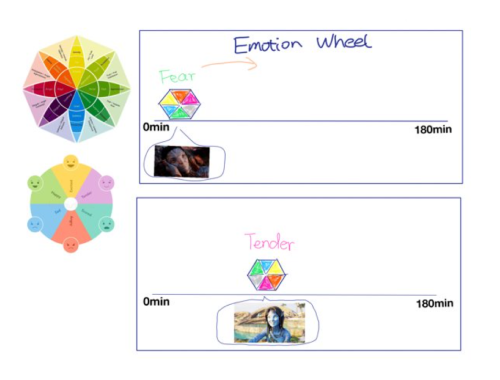
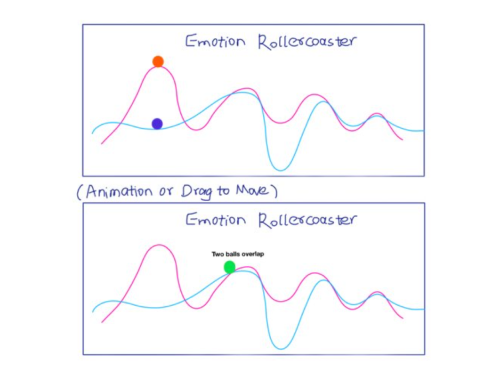
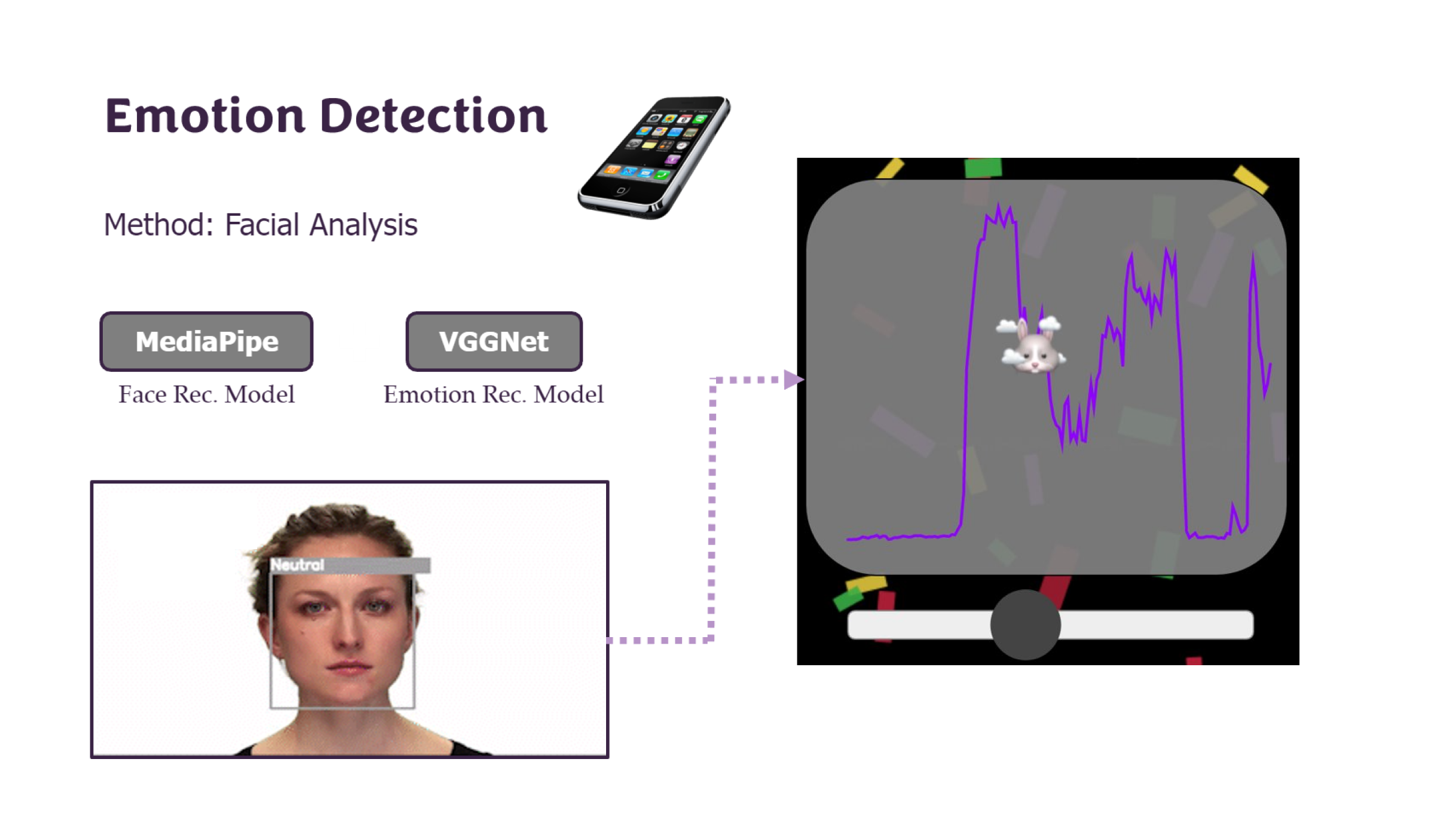
The user's emotions are recorded and interpreted by the web app to create an emotion graph. Using a slider, the graph can be traversed to see the user's emotional state at any temporal point during the movie.
The emojis represent 1 of 7 basic emotions:
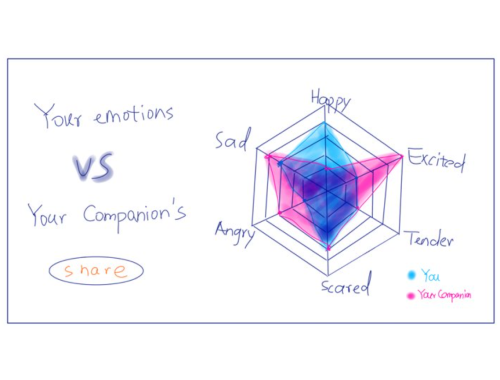
Through the web app, the user may create or join a group for which one can communicate and share their emotion graph.
Emotion graphs are overlayed on top of each other as shown by the second image to the right. This overlay is meant to show users how well their emotions matched during the movie.


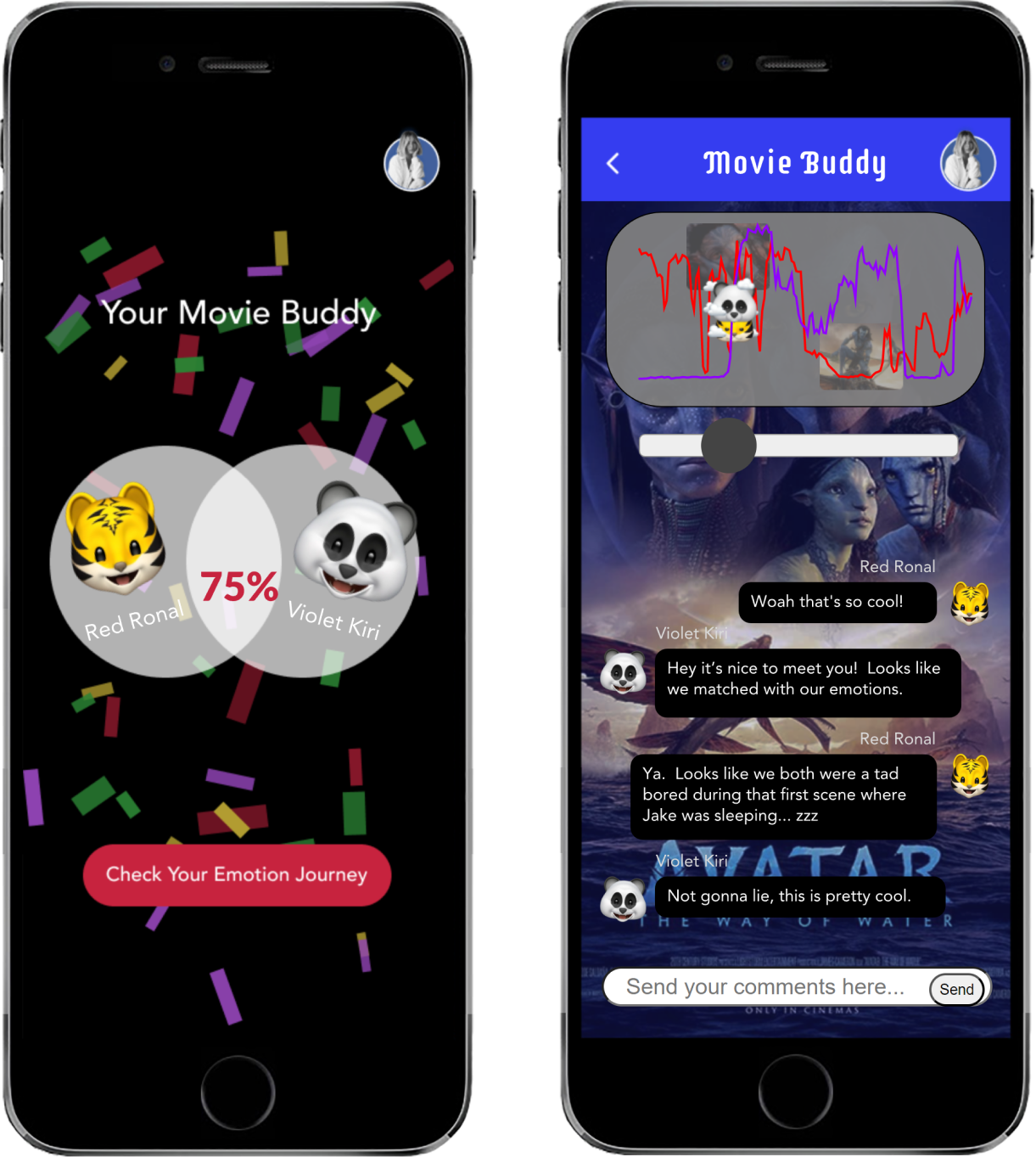
With the attempt to motivate users to socialize, an anonymous movie buddy is assigned to each user. The movie buddy could be anyone within the same theater as the user.
The Buddy. Assigned based on whose emotion graph best matches the user's emotion graph. A percentage is given to signify how well the two emotion graphs match up. The method for calculating the overlap was left undecided as it was not important for testing. Therefore, during testing participants were assigned a random movie buddy from amongst the other participants.
Separate Chat. Automatically created for the user and their movie buddy to keep pushing that socialization. Their emotion graphs are overlapped here as well. The user still has control over whether or not they want to interact with their movie buddy as they stay annonymous.
The Intention. Through the movie buddy we can test how well emotion sharing can motivate users to socialize with others, even if they are strangers.
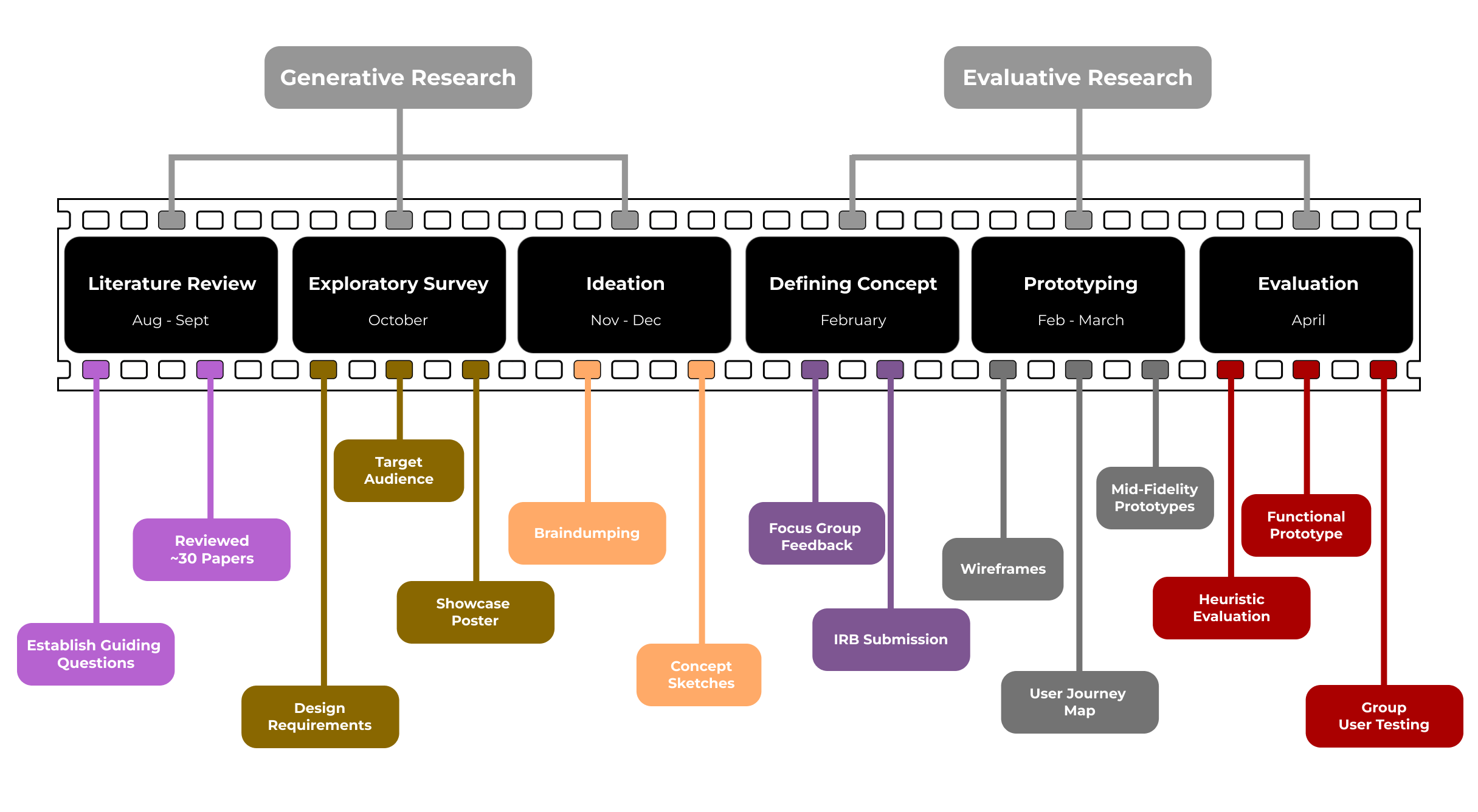
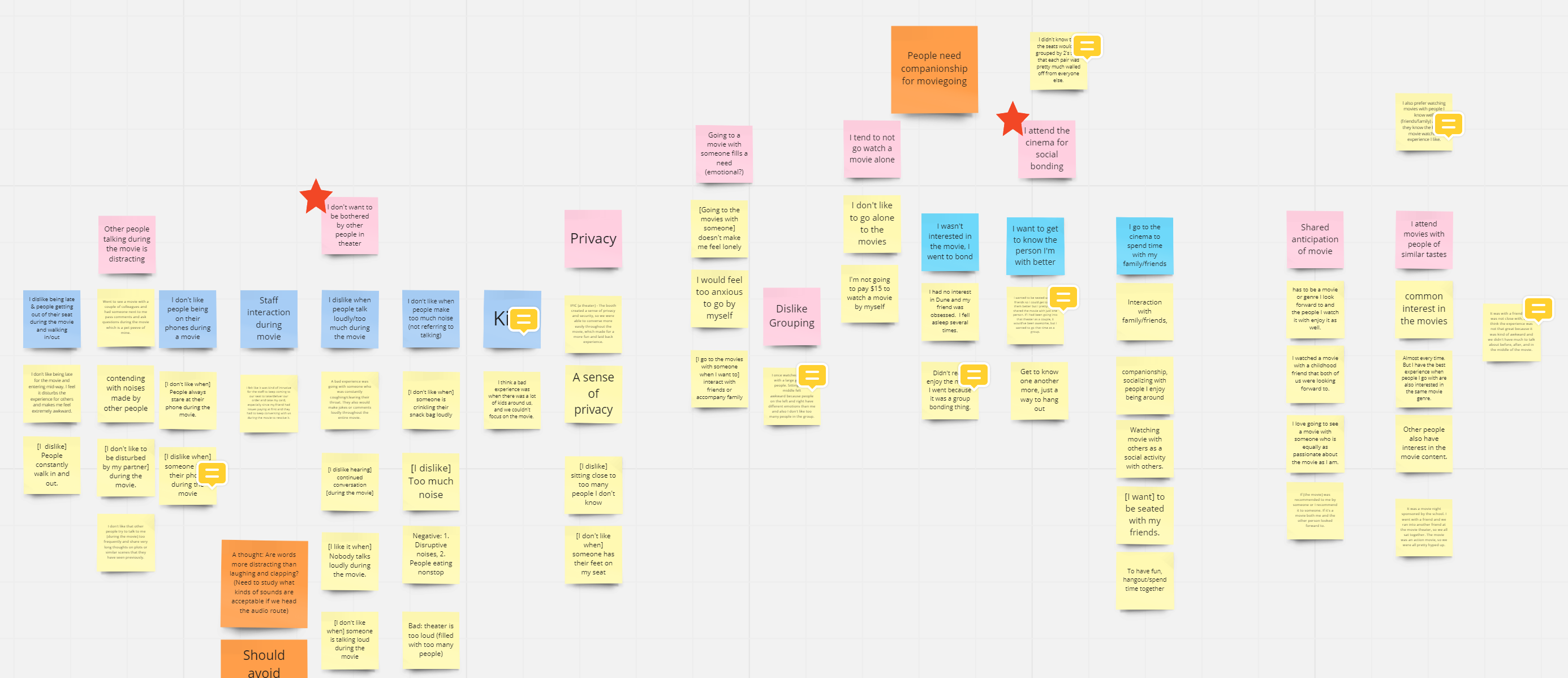
Our initial research looked to better define the problem space, establish design direction, and identify design requirements.
The following research methods were used:
3 Focus Areas:
Guiding Questions
~30 peer-reviewed research papers
Demographics
Survey Details
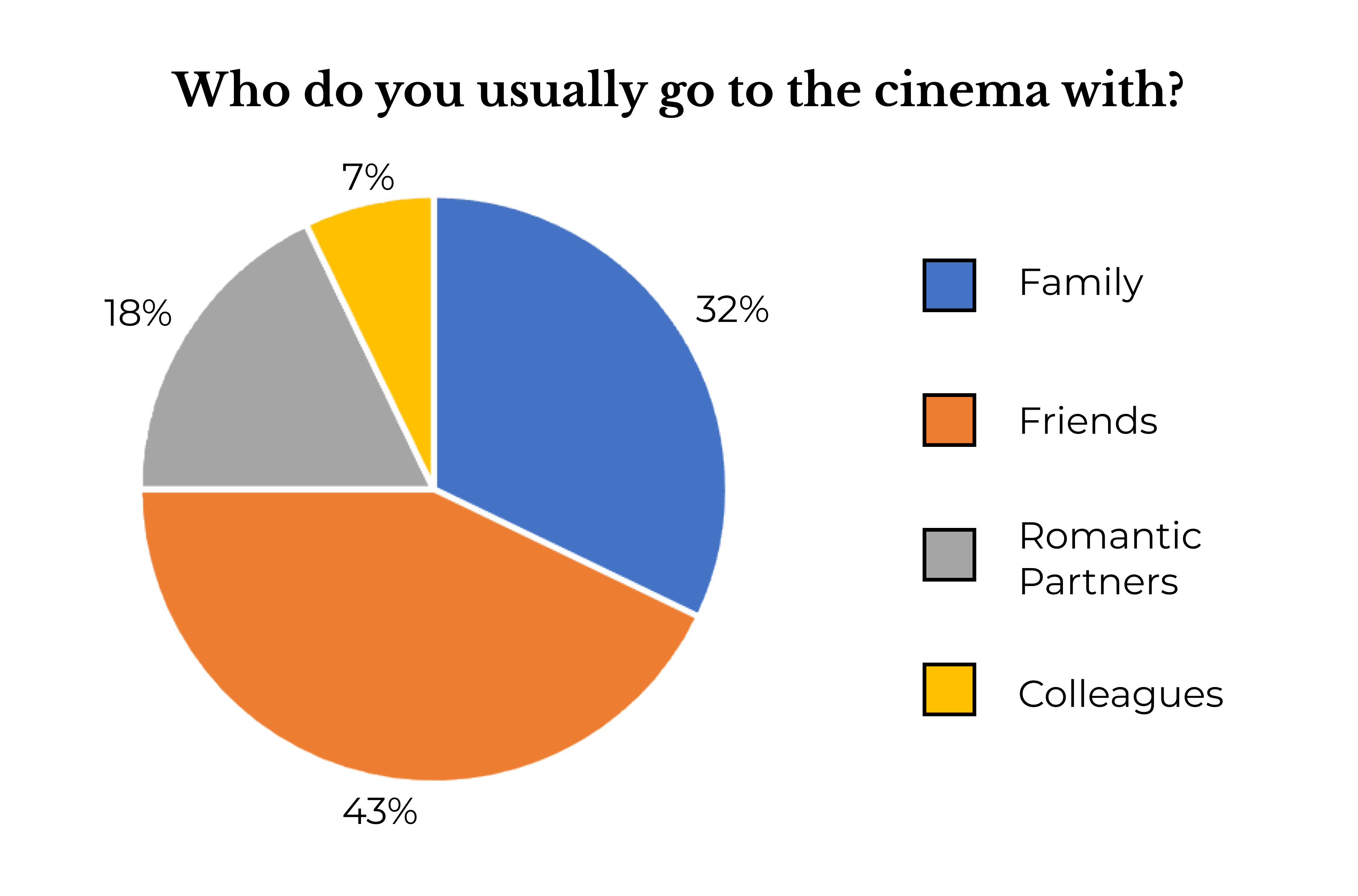
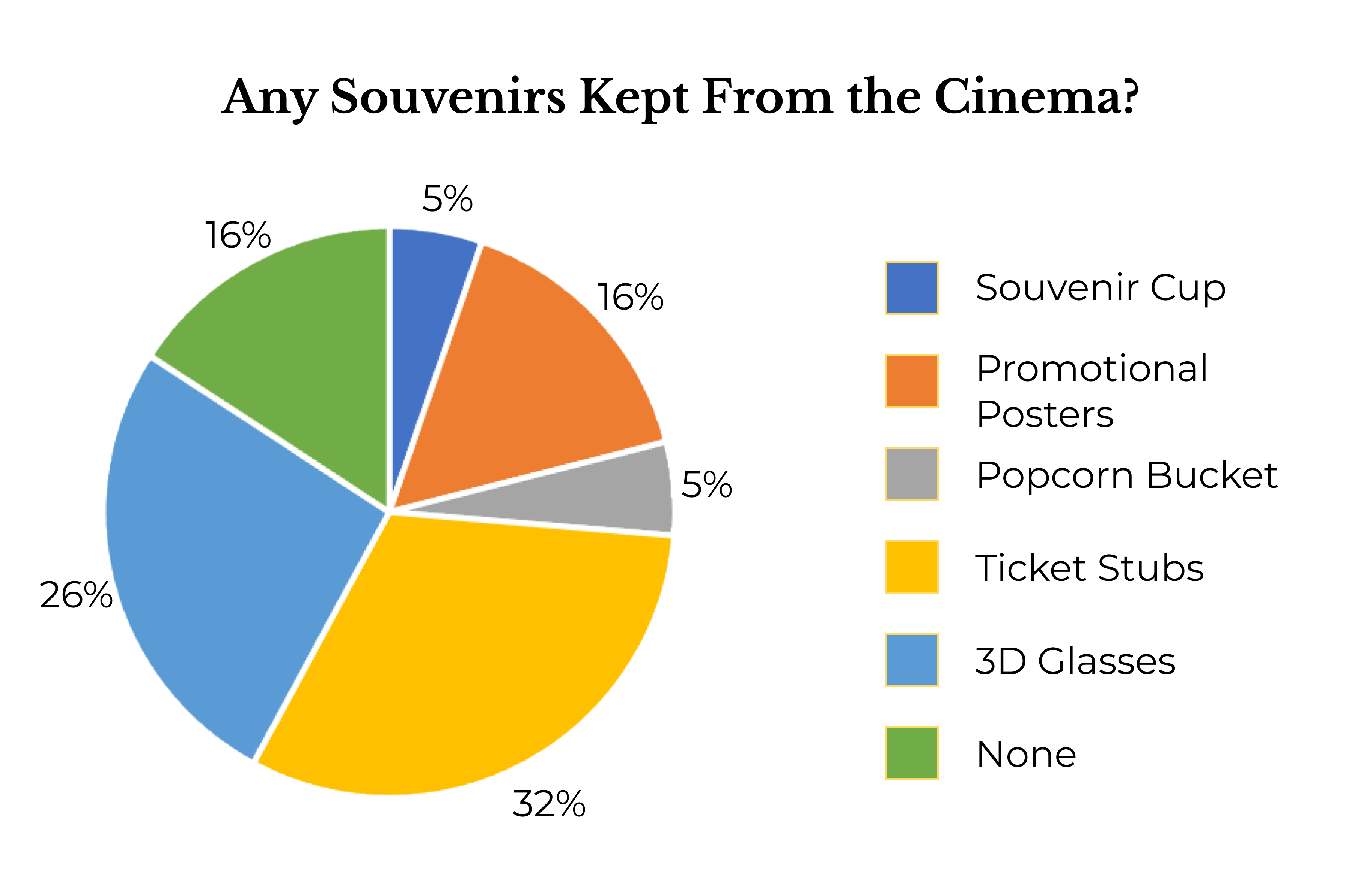
Analysis Visualization
(Examples shown below)



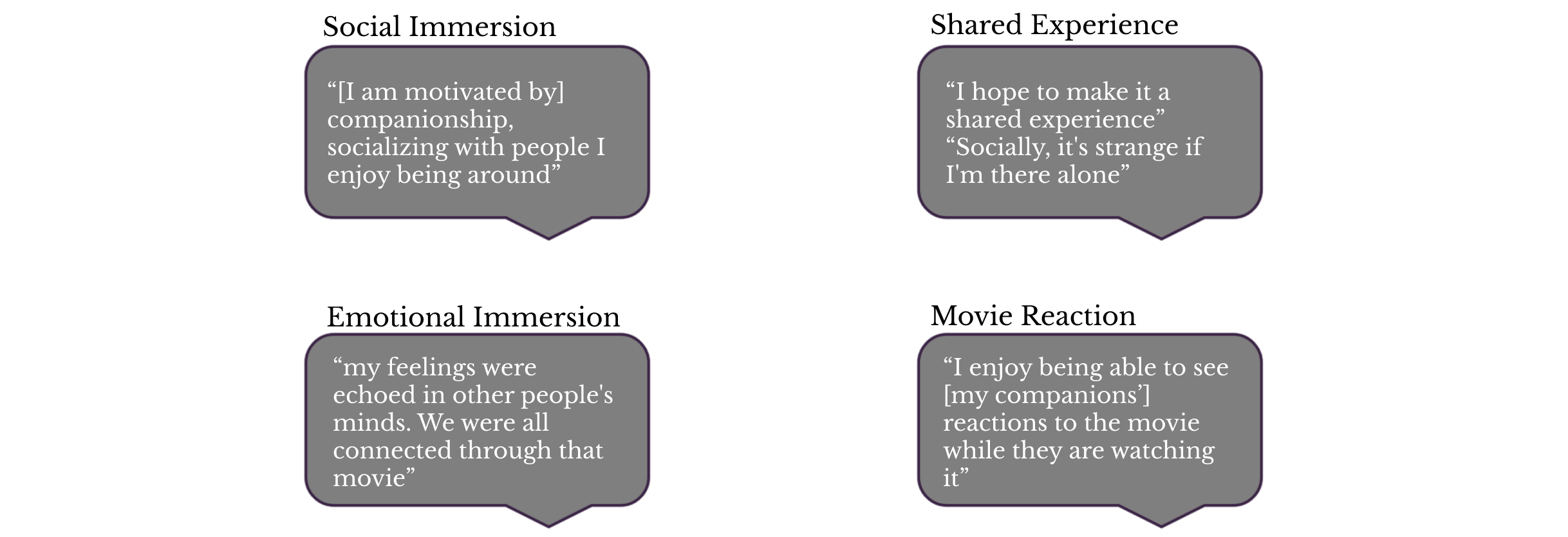
Various quotes were obtained from the results of the exploratory survey that bolster the justification for the founding principles of the project:

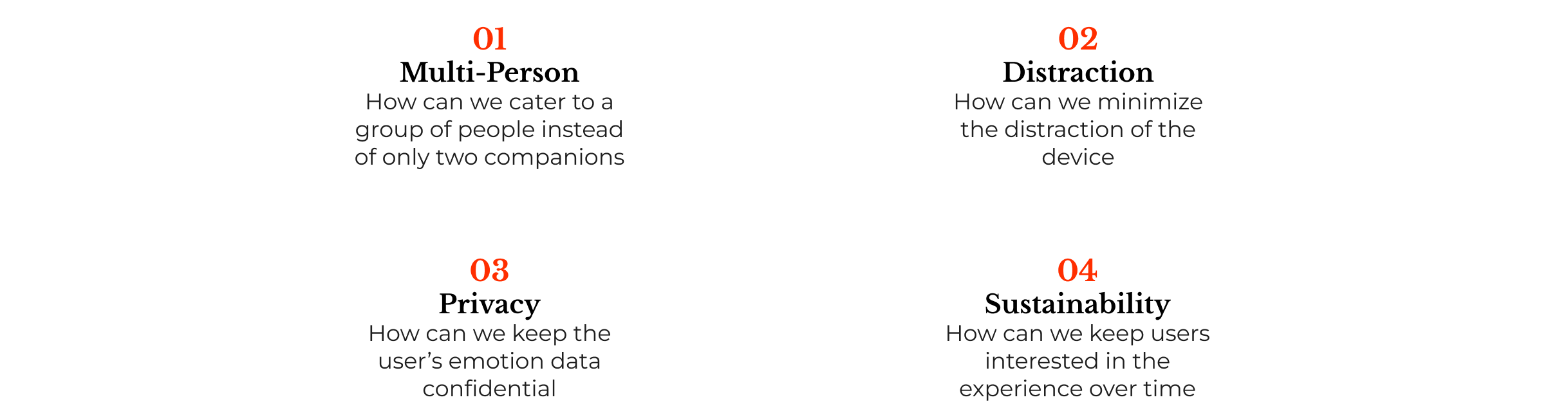
Formed from the insights gathered through the lit. review and exploratory survey, the following list guided the design of a functional prototype from its initial conceptualization through its various prototyping stages.

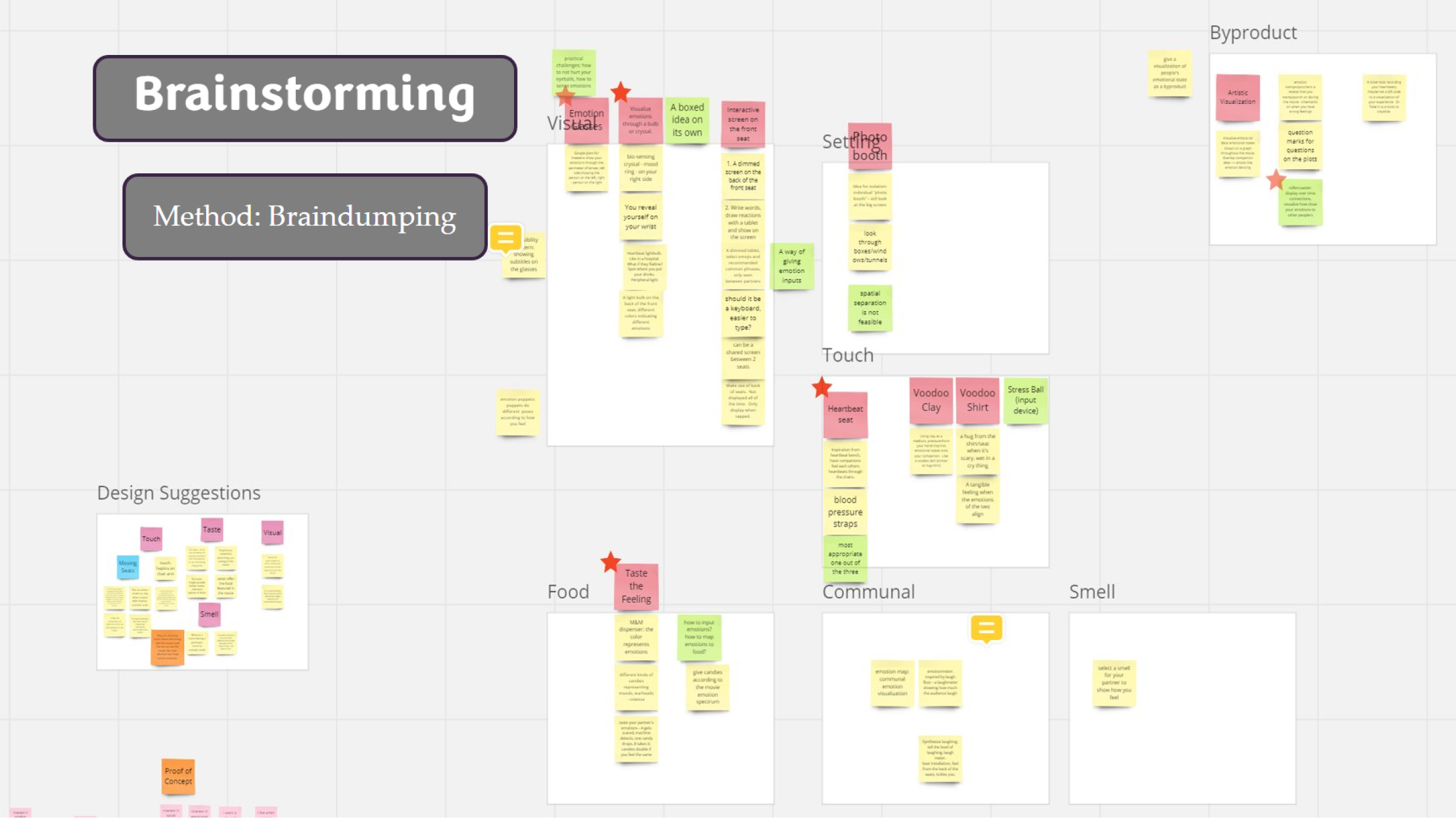
Process. With the design requirements in mind, the team conducted an in-person braindumping session involving one person writing down all ideas as they are thrown out in thirty minutes. Ideas were then grouped using virtual Post-it notes into the following themes:
Touch, Visual, Food, and Byproduct had the most ideas and therefore the team decided to develop a concept for each of these four categories.
The seat detects significant changes in the user's heartbeat while they watch the movie. The heartbeat is then simulated for the user's companion to feel through the seat using vibrations.
Thresholds may be set so that the user may only feel the simulated heartbeat during significant scenes of the movie.
Perhaps what is felt is a combination of the user's heartbeat and their companions. And if both companions' heartsbeats match up waveforms then a bigger vibration may be felt.


The high concept here is revealing yourself on your wrist. Basically, the user wears a luminous crystal as a smartwatch. The wristband records the user's biometric information and the crystal then displays different colors of light to represent the user's emotional state.
Think of it like a more elaborate version of a mood ring. During the movie, the user's companion(s) would be able to easily spot how the user feels through the state of their respective crystal.
Another consideration is to have the crystal fixed to the side of the seat or the seat in front of the user.
A candy dispenser is installed on the right armrest of the seat.
The user's emotions are detected through facial expression recognition throughout the movie. When the user's emotion significantly changes, a candy gets dispensed from the companion’s dispenser, of which the flavor represents the user's current emotion. Thus, the companion gets to “taste” the user's emotion and be aware of how the user feels.
The amount of candy doubles when the emotions of both the user and their companion match.


A record of the user's emotional states throughout the movie is encoded on some sort of souvenir in an artistic way.
There are multiple directions that this souvenir can be created in.
It could also be designed in whatever way imaginable to artistically visualize moods during the movie. This means the souvenir can evolve and be used to represent a distinct memory of watching a movie with companions.
Demographics
Activities
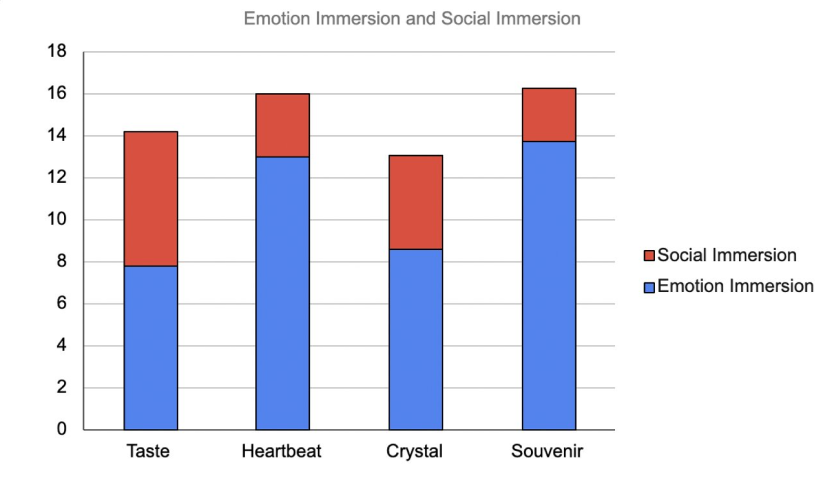
Data Analysis




Highest Potential Concept

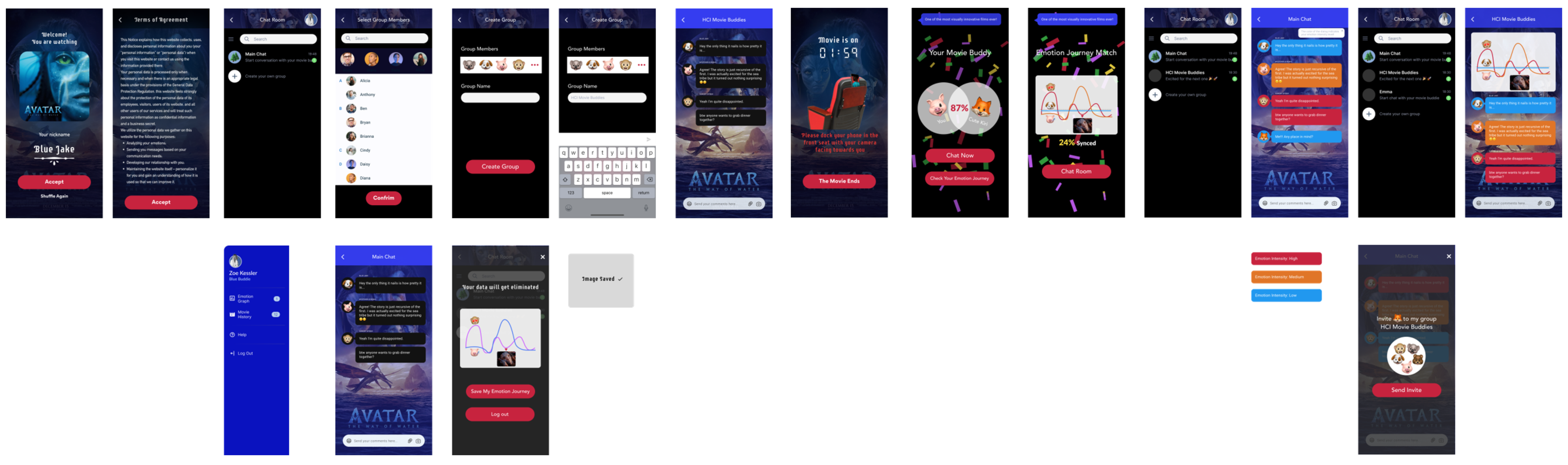
Connect with others by sharing how you feel during the movie.
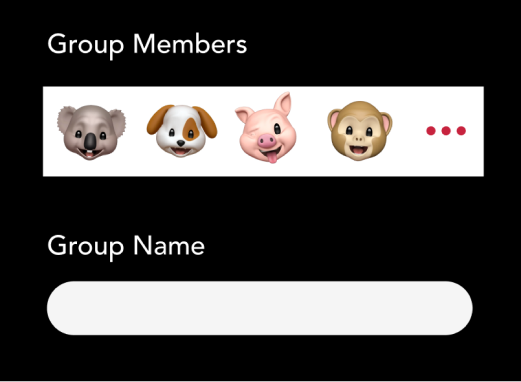
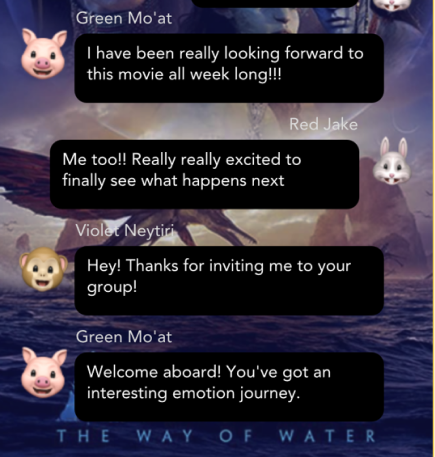
Temporary names relating to the movie are chosen by the user. The anonymity is meant to help the users feel more comfortable in sharing their emotions.
Names correspond to a character in the movie.
Users have control over who they can interact with and share emotion data with as emotions are mainly shared within groups.
The groups are meant to not disturb the isolated experience from the rest of the theater.

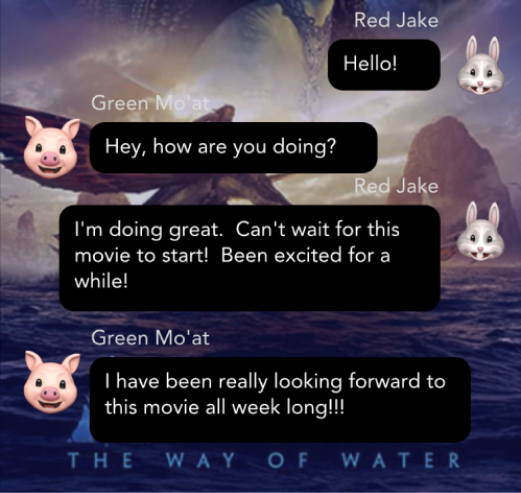
Messaging is an alternate form of communication that is less distracting to others. Enables anonymity when communicating with others in the theater.
Use of messaging is not required but is available for convenience and/or preference.

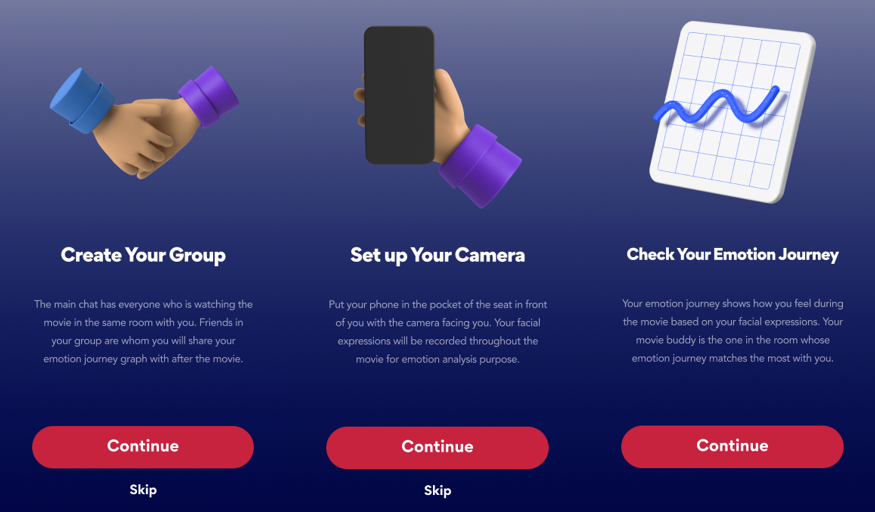
Tutorial screens are shown to new users to inform them about the various features. They can be revisited through the "Help" button on the profile overlay.
This feature was added after the heuristic evaluation.

An emotional fingerprint distinctive to the movie watched in the theater. Scenes from the movie are used as timestamps. Comparison of emotion graphs can then spark a sense of connection.

Someone in the theater is matched with the user based on the overlap of their emotions. It is meant to promote a social connection with new people as a unique element of the moviegoing experience.

Ideation over how to represent the user's emotions felt during the movie.



Ideation over how to share the visualized emotions across multiple users.


Imagined how the user might interact with a potential prototype to help inform the navigation through the web app.

Insights from the user journey informed the inital layout for the web app screens and the navigation between them.

Reflected on the theme and tone of the web app's UI.
Theme Color
Font
Format

Gordita + Avenir
Web App

The first iteration of the visual design of the web app.
Goal
Feedback

Iteration of the design used in the heuristic evaluation to test the usability and navigation between the web app's screens before creating the functional prototype.

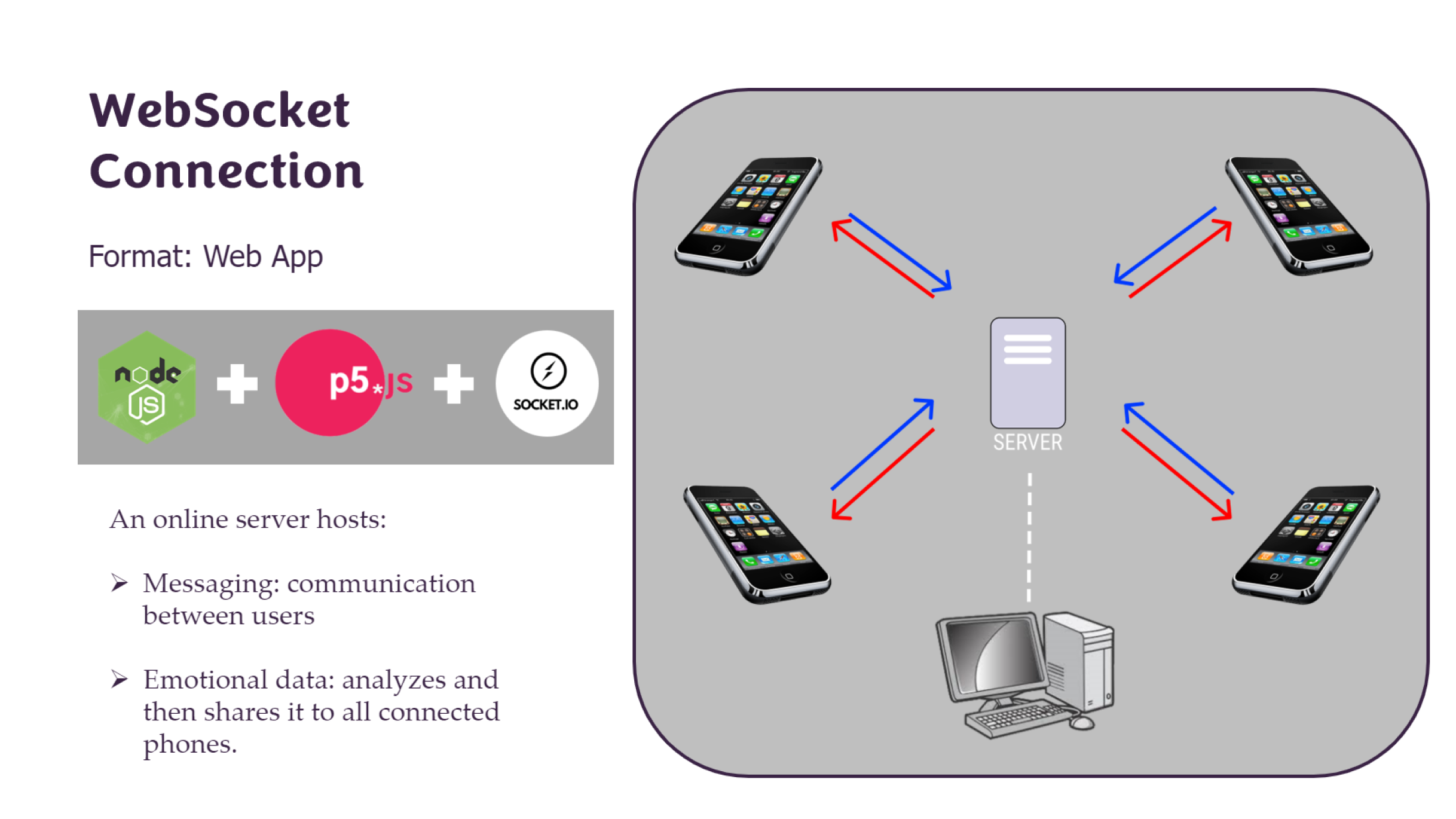
Two main functions were implemented to create the functional prototype: the method for detecting emotions and setting up a websocket to connect multiple users together to communicate and share their emotions.


To evaluate the usability of the prototype.
Demographics
Evaluation Details
Data Analysis




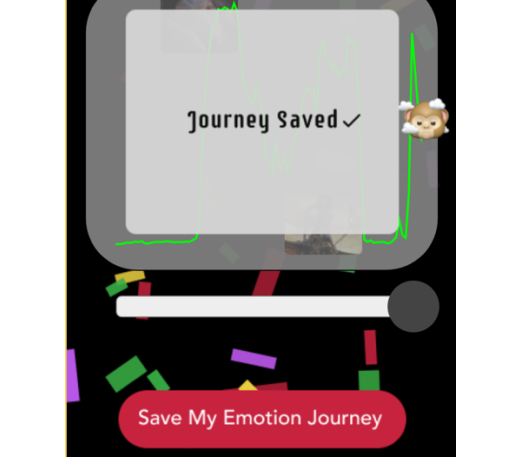
Users can now save their emotion graph at any point after it has been recorded following the end of the movie.
This gives users more control over their actions.

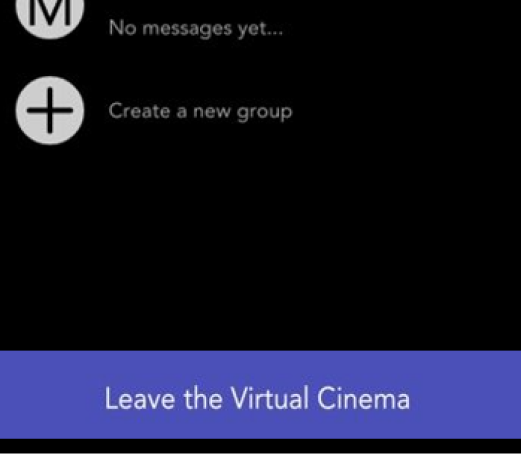
Improve the user's ability to remove themselves from the virtual cinema.
The leave button sits at the bottom of the virtual lobby allowing users control over when to remove themselves from the experience.

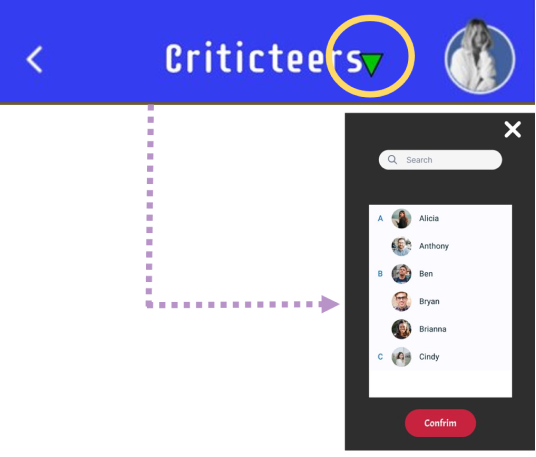
Provide the users with an alternative way to add other users to their group through the standard use of a dropdown tied to the target group's name.

For the messaging feature, utilized a simmilar layout to that of conventional messaging apps.
This allows for familairity and efficient learning of the system.

Various elements were unclear to the experts.
Therefore, several tutorial screens were implemented that will be displayed after creating the avatar and more screens can be included as needed.
The screens describe in detail what the different features are and how the overall emotion-sharing experience works.
This tutorial can be accessed again through the "Help" button on the profile overlay.

Overarching Takeaway: there is a confirmed interest in sharing one's emotions felt during a movie with companions. However, whether that interest is enough to drive socialization with strangers is inconclusive. It is the team's hope that further evaluation of the movie buddy feature may provide more conclusive evidence.
The design was constructed with the 7 design requirements in mind. It supports a form of non-disruptive communication with the messaging feature. The use of personalized groups creates an isolated experience that focuses on social cohesion. The varying nature of the emotion graphs creates a distinctive product across movies. The use of facial recognition to record emotions serves as a non-invasive method. Lastly, the design does not jeopardize comfort.
From the heuristic evaluation, we can see the design did well in usability testing. Low heuristic scores meant that the design saw few usability issues and the issues it did have were minor and were not immediate problems. Changes were made to the functional prototype to improve the high-priority heuristics: the visibility of the system status and user control and freedom. A tutorial feature was added to help address the issue of users not understanding the features of the prototype and the emotion data.
The design was meant to prove that emotion sharing is a viable method for enhancing social engagement. And while the concept is well-liked and showed potential in testing, whether or not the increase in social engagement is viable in the real world is uncertain. It is still uncertain whether or not improvements to social engagement at the cinema will result in higher moviegoer turnouts. That would require a longitudinal study that analyzes ticket sale trends over multiple seasons while the experience is implemented in a real-world environment.
The design meets the criteria of using emotion sharing to enhance social engagement. However, further testing is needed to determine how significantly emotion sharing enhances social engagement if at all. Perhaps we are overcomplicating things and emotion sharing is an unnecessary prospect. Perhaps there is simply a better means for enhancing social engagement.
Further investigation into the value of the movie buddy feature is necessary. An evaluation of the overall experience focused on the movie buddy was planned and attempted but not within the timeframe of the project. It was meant to confirm that the prototype meets design requirements and project goals. The main format was a focus group, but survey questions were also asked individually.
Premise: In order to simulate strangers connecting as movie buddies, 6 participants were isolated into 2 groups unaware of the other group. Movie buddies were paired with one participant from each group.