
 |
|||||
![]()
 |
Tangible Interfaces for Augmenting Spatial Cognition >> Ali Mazalek/ Tim Welsh/ Michael Nitsche/ Xiaoye Wang/ Gabby Resch (2020-) The project investigates different ways in with tangible interfaces can support and affect spatial cognition and action planning. The TASC project is a collaboration between Georgia Tech, University of Toronto and Ryerson University, which is the main hosts for the project. Supported by a SSHRC Digital Economy grant. |
 |
Imagined Realms: Worldbuilding as a Path to AI Literacy >> Sheleah Harris/ Michael Nitsche (advisor 2025-) Using worldbuilding and collaborative storytelling as a framework, this project seeks to create a digital tool to help adults better critically conceptualize AI processes. |
 |
Threads Between Us: Designing a Hybrid Story-Game for Healing Intergenerational Silences in Latine Families Thais Alvarenga/ Michael Nitsche (advisor 2025-) Drawing from magical realism, embodied storytelling, and liminal game design, this project proposes the design of a hybrid tabletop role-playing game that fosters intergenerational dialogue in Latine families. The goal is to combine objects from home and situated engagement for guided communication. |
 |
Supporting the Sustainability of DIY Music Venues in Atlanta Allen Cai/ Ethan Zhao/ Emily Zhou/ Michael Nitsche (advisor 2025-) DIY venues often promote reciprocal economic systems built on ideas of mutual aid, collective participation. How might we foster economic sustainability in the DIY music space while staying true to its roots? |
 |
Applying Generative AI for STEAM Education: Supporting AI literacy and community engagement with marginalized youth Noura Howell/ Michael Nitsche/ Supratim Pait (2024-) How can we combine design futuring and critical AI literacy in community workshops for K12 education? The project combines tangible design, humanities, and AI tools to explore effective ways to teach students (and educators) about AI in their communities. The project is supported by a grant from the Ideas institute . |
![]()
 |
Tacit Knowing in Woodcraft >> website Xuanyu Hao/ Michael Nitsche (2023-) Tacit knowledge is foundational to most craft activities. But tracing it and teaching it through novel interfaces remains difficult. This project aims to detect differences in woodcraft performance to ultimately design teaching interfaces to communicate it better. |
 |
Re|Turntable Marie Ow/ Michael Nitsche (2025) This project developed a tangible interface aimed for reflection and communication around the theme of such racial melancholia. It combines personal memories and objects in the form of images that can be shared and discussed through a custom-built lazy Susan turntable interface. |
 |
VR support for AMD >> website Michael Nitsche/ Susan Primo/ Soyoun Jang/ Huijia Huang/ Xinran Wang/ Bryce Hanna (2020-) The project is a collaboration with Emory Eye Care Center and aims to support patients with Age-Related Macular Degeneration through VR visualization techniques. In parallel, it experiments with novel interface for doctors who treat these patients to assist them in effictive care. |
 |
Blossom: Spatial Websurfing >> website Arjun Dewan/ Avaye Dawadi/ Michael Nitsche (advisor 2023) A I2P project that re-imagines how we surf the web by focusing on spatial exploration metaphors to support more exploration of themes and topics as it combines past searches with AI generated future directions to look further. |
 |
After-Movie Social Accelerator >> website Boya Ren/ Daniel Tsiu/ Michael Nitsche (faculty) Battling audience decline in classic cinemas, this HCI project focuses on social connections among lcoal audiences. It registers and compares emotional engagement to encourage in person interactions. |
 |
A Study of Wearable Interfaces for Historic Reenactment >> website Candice Butts/ Michael Nitsche (faculty) How could a prop or a device help the audience to feel more connected to the cultural heritage you present? This HCI MS project uses tangible interfaces to engage visitors to the historic Oakland Cemetery. It explores different forms of physical interaction design to inform the Digital Humanities and heritage. |
 |
Hybrid Modes of Interaction in Gameplay >> website Sanjeev Nayak/ Michael Nitsche (faculty) Video game controls either use embodied interaction design approaches, like the Kinect, or they use more standardized control schemes, like game pads. Combining the two approaches, this MS project presents a multiplayer game that tests hybrid controls to open up new game design opportunities and new social expression. |
 |
Magic Umbrella >> website Duo-Wei Yang/ Michael Nitsche (faculty) Inspired by the Kusama's Infinity Rooms, this MS project aims to generate impromptu social and magical spaces for people to meet. It turns umbrellas into interactive tangible interfaces to generate shared spaces providing a safe and "magical" experience. |
 |
Embodied Memory Maker EmMa >> website Maria Elena Margarella/ Michael Nitsche (faculty) (2021) Combining elements of hybrid craft with English Paper Quilt traditions, this MS projects explores ways of memorialization of loved ones that is both personal and shared, material and digital. It provides a tool box for quilt making, that contains sensors and connects to a digital visualization. |
 |
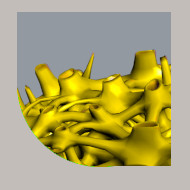
Making Dance Tangible >> website Sienna Sun/ Michael Nitsche (faculty) (2021) The project aims to use movement data as a design material to explore the design space between the body expressions, computational design and digital fabrication. It creates abstract 3D sculptures from dance data to experiment with physical representation of dance. |
 |
VR Gesture Interface >> website Ziying Zhang/ Michael Nitsche (faculty) (2021) In order to create an effective VR interface with embodied gesture-based interactions, this project centers on a gesture interface based on human-animal interactions. It adapts ways we use to speak to our pets in order to interact with VR avatars. |
 |
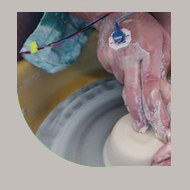
Tacit Knowing >> website Yilin Elaine Liu/ Ben Sugar/ Michael Nitsche Can we capture tacit knowledge of crafters and build interfaces that use these data to teach others? This project worked with pottery to experiment with sensing tacit knowledge at work when throwing on a wheel. |
 |
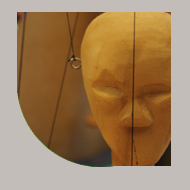
Archiving Performative Objects >> website Michael Nitsche/ Pierce McBride Many objects lose their meaning when they are archived and usually detached from their original action. This applies particularly to performative objects such as puppets. This project aims to research digital ways to remediate performative action through game and VR interfaces. The project is a collaboration with the Center for Puppetry Arts Supported by: NEH Research and Development |
 |
Prototyping Puppets >> website Michael Nitsche/ Crystal Eng We combine craft and performance to teach basic prototyping skills to early middle school students with the help of puppetry. To do so, we are developing informal STEM workshops following three steps: 1) narrative framing 2) craft-inspired building 3) validation through performance. This key approach combines craft, performative self-expression, and basic hardware prototyping with the goal to attract new audiences to STEM. The project is a collaboration with the Center for Puppetry Arts Supported by: NSF AISL |
 |
Letters and editors, an ongoing correspondence website Katherine Bennett/ Michael Nitsche (faculty) (2020) Combining means of new materialism and material culture, this MS project builds on a multi-stage design of conversations between designer, nonhuman agents, and local experts. It centers on a site-specific project deeply rooted in local culture as well as biological co-existence. |
 |
Object Place >> website Abby Golfo/ Michael Nitsche (faculty) (2018) Differences between communities are used as layered bridges to show similarities in this tablet-based piece that deals with the commonalities between local and refugee communities in Georgia. |
 |
Puppetry in VR Games website Pierce McBride/ Michael Nitsche (faculty) (2018) With the advent of virtual reality, or VR, video game hardware platforms such as the Oculus Rift and the Vive, we find that video game design is at a crossroads. It must now find ways to play with it. This project proposes puppetry controls mechanisms to advance game design for VR. |
 |
Music#Tactilization >> website Donghai Liu/ Michael Nitsche (faculty) (2017) Music evokes emotions. Building on this emotional impact, this project aims to extend the effect on tactile feedback. I combine research on emotional response to music with tangible interface design to map tactile feedback on emotional state changes. For this, I build a responsive vest with multiple accentuators to support emotional stimulus through tactile feedback. |
 |
Augmented Reality Comic Book >> website Logan Sand/ Michael Nitsche (faculty) (2017) The aim of my MS project is to address the shift of attention between two media: a printed comic book and an accompaning AR application built in parallel to that comic book. I use concepts from Scott McCloud on closure between graphic novel panels to create dynamic interest in an Augmented Reality setting with Unity and Vuforia, with the attention shift between panels serving as a parallel to the shift between the digital and the physical. |
 |
Recipe Assistant >> website Zixuan Wang/ Michael Nitsche (faculty) (2017) How can we navigate recipes while cooking? This MS project combines hands-free interface design with a screen-based recipe media design to communicate recipes easier to aspiring cooks. |
 |
Power Puppet >> website Michael Nitsche/ Firaz Peer Combining puppet creation and simple circuit building, this project investigates approaches to include basic hardware prototyping techniques such as soft circuits and paper-based circuites in puppet construction. The puppet, materials, and instructions are intended for K12 education within STEM fields. Supported by: Georgia Tech Fund for Innovation in Research and Education |
 |
Memory Objects >> website Chong (Chester) Gou/ Michael Nitsche (faculty) (2016) The project combines digital media with physical objects to support a more contextual way to actively recall an object's past. It develops a module attached to the object that allows to associate media with a physical thing as well as to recall them from such a thing afterwards. How do we experience individual and shared memories in a hybrid condition?
|
 |
Digital Naturalism >> website Andrew Quitmeyer (PhD 2015) PhD project that investigates the role of digital media in field ethology (Animal Behavior) via the lenses of critical making and performance. The goal is to work with scientists to develop situate, behavioral tools promoting novel interactions between animal, man, and environment. The methology seeks to empower the early exploratory phases of their research as well as the later representation of their work.
|
 |
Leitmotif in a Dynamic Environment >> website AJ Kolenc/ Michael Nitsche (faculty) (2015) To generate music that responds in real-time to everchanging conditions in a live video game, this MS project applies concepts of combining, overlapping, and changing instrumentation of different leitmotifs. The idea is inspired by classic proponents of the leitmotif concept, such as Richard Wagner, but also but their current use e.g. in film music. |
 |
Subway >> website Andrew Quitmeyer/ Ava Ansari/ Molly Kleiman/ Michael Nitsche (faculty) (2012-14) Based on the work of performance artist Ava Ansari, the project presents a digital intervention using dance. With the help of an Android phone app users can re-enact a dance frame by frame. Their re-enactment then is combined back into a single dance video. They dance without dancing and can sidestep restrictions. in kind support from: AT&T |
 |
Having a Catch with Dad >> website Colin Freeman/ Kristjen Kjems/ Jean Chu/ Michael Nitsche (faculty) (2014) A colloboration with the artist in resident, dancer and choreographer Jonah Bokaer. The project combined a performing object with a dancer who reacted to and actived the hidden story within that object. The project emerged from the Studio Class in 2014. |
 |
Social Cohesion and Food >> website Samuel Zwaan/ Michael Nitsche (faculty) (2014) Can we improve social cohesion in a neighborhood with a mobile app that encourages food sharing? Addressing the issue of fracturing urban communities, a mobile app is designed and implemented to test the role of food sharing in a given neighborhood in Atlanta.
|
 |
Space Syntax in generated game levels >> website Josh Faubel/ Michael Nitsche (faculty) (2014) Using Hillier's "space syntax" as a guideline, the project combines procedural space generation with flexible gameplay options. Based on space syntax concepts, different game levels are being generated and tested for different gameplay options.
|
 |
Thinking Outside the Brick: Learning through digital Play >> website Kate Farina/ Michael Nitsche (faculty) (2014) This MS project applies approaches from DIY and maker culture to lifelong learning principles. It aims to introduce practical workshop settings and guidelines for the use of rapid prototyping technology to continuous education of senior citizens.
|
 |
Assistive AI for Digital Filmproduction >> website Joshua Faubel/ Mark Riedl (faculty) / Michael Nitsche (faculty) (2011-14) Digital tools exist for creating practically every type of artistic, creative, or communicative digital artifact, including pictures, music, video, and computer animation. This project aims to create a combined AI-HCI tool to improve creativity in digital filmmaking such as machinima. Supported by: NSF Creative IT grant |
 |
Sand Tones >> website Ashton Grosz/ Joe Lyske/ Chris DeLeon/ Kate Farina/ DWIG studio (2013) Sand Tones combines acoustic and physical manipulation of sand paintings. When playing with Sand Tones, interactors control the flow of colored sand onto a surface that vibrates due to a connection to a speaker underneath that plays certain tones. As you control the sand flow you also manipulate the frequency and change the sand's reaction. The project explores the physicality of a craft material as one creates with it. It uses digital interaction design as an intervention into craft. |
 |
Urban Remix >> website Carl DiSalvo (faculty)/ Jason Freeman (faculty)/ Michael Nitsche (faculty)/ Stephen Garrett/ Matt Gilbert (2011-) The project combines spatialized music, urban structure, and the concept of the city as a living space. Participants are equipped with an smart phone as they search the city for relevant sounds. They record it and upload it to a central database. A web application allows participants to virtually traverse through the city. The sound seekers turn into musicians that "play" the urban landscape as their virtual tours are mixing the soundtrack via movement through the city. A collaboration with the Georgia Tech Center for Music Technology. |
 |
Paint Pulse >> website Colton Spross/ Andrew Quitmeyer/ Adam Rafinski/ DWIG studio (2013) Inspired by the traditional Turkish painting technique Ebru, we add a new form of painting with magnetic ink. To manipulate the magnetic ink, we designed and implemented pulsating magnets that resemble the original Ebru tools but interact particularly with the new ink. The goal was to provide a new form of craft technique that combines digital and material processes. |
 |
Placebase >> website Ashton Grosz/ Michael Nitsche (supervisor) (2013) A location-based storytelling network using mobile phones to inscribe and retrieve stories on location. This MS HCI project investigates how reflective digital media can shape - and be shaped by - a physical environment. |
 |
Rock All the Things >> website Ashton Grosz/ DWIG studio (2012) Combining crafts with digital media, Rock All the Things is a game of balance, creativity, and animals. Players paint an action drawning by balancing on large wobbling boards in that control a tilting canvas via Arduino-controlled servo motors. While humans control one axis of this set up, ants movements are tracked to control the second. Humans and ants create the emerging picture together. |
 |
Mark Your Territory >> website Andrew Quitmeyer/ Michael Nitsche (faculty) (2012) Mark Your Territory is a new system that lets individuals check-in to foursquare by physically urinating at the actual location. MYT maintains the abilities of Foursquare while drawing humans back into the physical world. |
 |
Balance >> website Christine Wu/ Michael Nitsche (supervisor) (2012) How to provide users with aggregated nutritional data on the food items when they really need it? Focusing on the moment of purchase, the system will track the shopping behavior of the user over time and encourage each shopper to perform better than during the last visit to the shop. Using Android and web technology the project aims for a better educated decision making during food shopping. |
 |
Camera Tracker >> website Nicholas Poirier/ Michael Nitsche (supervisor) (2012) The video game genre or the platformer has seen a range of camera innovations with the dawn of 3D. However, not all camera conditions fit all interactive situations in the genre. This project investigates automatically adjusting camera views that react to a player's performance in dependency to individual game situations set in a custom-built 3D platformer. |
 |
Puppet Time >> website Sanjeev Nayak/ Vincent Sunga/ Austin DeNoble/ Michael Nitsche (faculty) (2011) A digital puppetry project using Android phones to control 3D puppets on a virtual stage. Puppet Time allows multiple players to create their own puppets on their individual phones and uses the phones' sensor data, to let them perform in real-time in a virtual environment. in kind support from: AT&T |
 |
Dominion >> website Matthew Sprawley/ Rohan Karnik/ Ryan Simmonds/ Bobby Blackburn/ Michael Nitsche (supervisor) (2011) A multiplayer GPS Location game for Android phones. Mixing GPS mobile phone technology with game design, Domination aims to immerse players in a physical as well as virtual space. |
 |
Documatic >> website Andrew Quitmeyer/ Michael Nitsche (supervisor) Documatic is a collaborative, mobile filmmaking Android Application that functions as a shooting assistant and automatic pre-editor for Final Cut Pro and Adobe Premiere. It utilizes multiple phones to speed up documentary filmmaking with mobile phones. |
 |
Local Everywhere >> website Matthew Drake/ Michael Nitsche (faculty) Properly representing space through data, augmented with location over a social |
 |
emBodied Digital Creativity >> website Paul Clifton/ Matthew Drake/ Sanjay Chandrasekharan/ Ali Mazalek (faculty) / Michael Nitsche (faculty) BDC
examines the relation-ship between novel body movements and creativity.
We are creating a system based on recent experimental evidence from
cognitive science and neuroscience, showing that a common coding in the
brain connects execution, perception and imagination of movements. A collaboration with Synlab. Supported by: NSF Creative IT grant |
 |
Here I am >> website Thomas Lodato/ Michael Nitsche (faculty) A person can drive down the highway, and watch that action on a GPS monitor that action simultaneously. Similarly, an avatar can provide motivation and self-awareness of a person performing yoga, yet is bound by the flexibility and tiredness of the person. How do we reconcile this experience of experience? Are we, in fact, where and what the screen says we are? In order to explore these questions and situations rigorously, the research for this MS thesis will focus on the data log, a digital recording format.
|
 |
Artificial Synaesthesia >> website Vignesh Swaminathan / Michael Nitsche (faculty) Our experience of music is dependent on our perception. Atypical neuro-cognitive syndromes produce effects for people that are not often understood by neuro-typical people (due to the different neurological conditions). However, their effects only present a different aspect of the same spectrum neuro-typical people have. To fully understand these experience, there should be some form of simulation that demonstrates these effects. We can use Digital Media and perform such a simulation depending on the perceptive systems involved in the cognitive process. My project is to build such a prototype. |
 |
Ducks Feed People >> website Andrew Quitmeyer, Rebeccay Rouse, Thomas Lodato, Nick Poirier, Vignesh Swaminathan, Laura Fries, Laurie Marion, Matt Drake, Michael Nitsche (faculty) Final project of the studio class fall 2010: a project to reverse behavior between people and animals in Piedmont Park. What if ducks would feed people? |
 |
Showtime Vending >> website Thomas Lodato/ Matthew Drake/ Andrew Quitmeyer/ Rebecca Rouse/ Vignesh Swaminathan/ Michael Nitsche (faculty) Final project of the studio class fall 2009: Combining social media with a vending machine the project transforms the purchase of a soda into a performance in the spirit of American Idol. It is the result of our ongoing interest in using interaction as performance to shape everyday behavior. |
 |
MobMixer >> website Nicholas Poirier/ Michael Nitsche (faculty) Using mobile phones as loudspeakers, this project turns phones into soundboxes and users into spatial sound mixing artists. Directed from one director phone, multiple other phones are synched up and play back individual sound tracks that are synched by the director phone. The ultimate mix depends on the mixing on the conductor phone as well as the movements of participating players in real space. |
 |
Kitsune >> website Andrew Roberts/ Michael Nitsche (faculty) I have faith in digital media’s potential for meaningful expression; and despite its complicity in the erosion of a sense of place, I also have faith in its potential to foster a meaningful relationship with place by virtue of its spatial and encyclopedic properties.
|
 |
SocialBay >> website Ning Song/ Michael Nitsche (faculty) The purpose of this MS project is to to combine social media functionality with electronic commerce. My central research task is to create an application that effectively merges the existing shopping functionalities of an online marketplace (eBay) with the social networking capability of a social network community (Facebook). |
 |
Next Generation Play >> website Michael Nitsche (faculty)/ Janet Murray (faculty)/ Matthew Drake/ Sam Mendenhall The goal of this project is to create scenarios that challenge the maximum capability of current wireless systems so that we can develop services and technologies that go beyond today’s capabilities, toward a next-generation high-bandwidth user experience. A collaboration with the eTV group. Supported by: alcatel-lucent and the GCATT |
 |
Happymap Daniel Stensland/ Danny Miller / Yoko Ishioka/ Michael Nitsche (faculty) HappyMap is an Android based application designed to record, visualize, and share the happiness of its users. The recording is made using a simple and recognizable interface through which the user selects an illustrated face most closely matching their current level of happiness. The user is then given the option to record short tags relating to that emotion and its cause. This information is applied in two ways. Users of HappyMap are able to view the last happiness entry of any contacts on their phone and may send them a “nudge” to encourage an update. Users also have the option to open a map focused on their local area. All entrries created in this region are portrayed in the form of an “aura” projecting from that point. Supported by: Intel |
 |
Betterhood John Douglass/ Jacob Milam/ Chris Morell/ Michael Nitsche (faculty) Betterhood is designed to help turn neighborhoods into living comunities as it supports sharing of resources and services along with instant communication. It provides a form of instant neighborhood newsletter running on Android smart phones and aims to reconnect neighbors through a simple sharing application. Supported by: Intel |
 |
SpaceCam >> website Thomas Lodato/ Michael Nitsche (faculty) Continuing the work of ShotBox and Director 3D, the current machinima project focuses on creating camera controls, as well as post-play avatar adjustment, for creating machinima. The scheme will be space-centered camera and editing controls to optimize editing freedom. The post-play adjustments (done in a mock demo) will aid the director in capturing the desired scene without replay. Supported by: Turner Broadcasting |
 |
SLAR Breakdance Jenifer Vandagriff/ Kathryn Farley (faculty) / Jay Bolter (faculty) / Blair McIntyre (faculty) / Michael Nitsche (faculty) Play often carries elements of a live performance. Can we, then, apply concepts of Performance Studies - such as live-ness - to better understand human computer interaction? The project addresses this question in a live show where audiences are encouraged to find the borderline between the two media. A collaboration with the Augmented Environments Laboratory and the Wesley Center. |
 |
Director3D >> website Cameron Aubuchon/ Michael Nitsche (faculty) Director3D is a complete camera control system for Unreal Tournament that allows the user to create and control stationary cameras in a real time multiplayer envirornment. The system consists of an Unreal Script backend that interfaces with a tablet pc interface for easy control of the in game cameras. From the tablet pc the user is able to cut to different cameras and move them around within the level. |
 |
PuppetMan >> website Martin Rojas / Michael Nitsche (faculty) PuppetMan is a program used in conjecture with the Movie Sandbox and Unreal Tournament 2004 to create more realistic movement in the characters. The program creates a quick and dirty interface to control the movement and rotation of all the bones in a skeleton. |
 |
MoMed >> website Brandom Motgomery/ Michael Nitsche (faculty) MoMed is a mobile Interface designed to immerse internet enabled mobile device users within a traditional documentary by using location based footage |
 |
Playvis >> website Courtland Goodson (based on Mike Lee's work)/ Michael Nitsche (faculty) Playvis is a program used in conjunction with Unreal Tournament 2004 to create simple pre-visualization sequences. Playvis uses both a Java program and the Unreal Tournament 2004 plug-in to create a quick and dirty editing "suite" that handles camera movement in a 3-d virtual environment. |
 |
In Game Cameras >> website John White/ Michael Nitsche (faculty) In-game-cameras present the game as it is being played. These cameras have to cater for the interactions at work during gameplay. This poses new questions to the presentation form: how cinematic can the game become before it turns uplayable? |
 |
Make the Cut >> website Joaquin Estrada/ Derek Kinney / Michael Nitsche (faculty) We are striving to make a film editing system that allows nearly anyone to create a video elucidating their views on current world issues. To increase simplicity and to allow the user more freedom than is normally afforded during video editing, the aim is to remove the tethers of a traditional mouse and keyboard. |
 |
Multi-Track Input Recorder (MTIR) Will Hankinson (MA project) / Michael Nitsche (faculty) Platform and game-independent system for input recording and editing which avoids the demo as the primary unit for machinima. The system allows for all of the various pieces of a given machinima scene to be recorded separately and pieced together in an offline input-mixer. |
 |
Puppetshow >> website Devin Hunt / Alex West/ Michael Nitsche (faculty) Puppet Show uses an external Java program to feed visual input from a webcam onto the character animation of customized Unreal game avatars. It adds computer vision as another input device for physical puppeteering of the virtual game characters. We argue that this exemplifies an interface trend towards more expressive input options that support a higher level of expression in video game. |
 |
Novice User's Camera Control Interface Matthias Shapiro (MA project) / Michael Nitsche (faculty) A camera control system for non-programmers to create cinematic sequences in a 3D real-time environment with a focus on pre-visualization. You need the Virtools Player to use the site. |
 |
Wheel of Time. Using Virtual Ritual Representation as a Pedagogical Tool >> website Melissa Paige Taylor (MA project) / Michael Nitsche (faculty) The goal of this project is to create a screen-based, three-dimensional real time virtual environment (3DRTVE) that can be used as a pedagogical tool. Within this 3DRTVE, a user is able to gain knowledge about and participate in a simulation of the Buddhist Kalachakra mandala ritual within the context of virtual historic and sacred Buddhist sites. As s/he does so, the user gets a sense of the ceremonial process, as well as engages in an event that is simultaneously informative and meditative.You need the Virtools Player to use the site. |
 |
Geographies of the Underworld >> website Katie Fletcher (MA thesis) / Michael Nitsche (faculty) An examination of the imaginary places of the underworld to identify the poetics of underworld and understand how they function in digital environments, placing special focus on spatial construction of meaning, narrative, liminality, and embodiment. |
 |
Charbitat >> website Michael Biggs / Ogechi Nnadi (based on the work of Calvin Ashmore, Kate Compton and many others)/ Michael Nitsche (faculty) Charbitat maps player behavior on procedural 3D game space. The player creates a game world while playing in it. Every player generates a unique 3D world based on the way that the game is played. This term we work on camera behavior and tracking navigation in procedural space. |
 |
Tangible User Interfaces and 3D Spaces (TUI3D) >> website Ali Mazalek (faculty) / Michael Nitsche (faculty) The TUI-3D puppet demonstrates how a puppet interface can control a character in Unreal in real-time, to combine 3D interactive performance spaces with intuitive control mechanisms enabled by tangible interface techniques. A collaboration with the SynLab. |