The notion of “messing about” from Papert (1998) and Hawkins (1965) is about embracing unintended effects during crafting as a source of learning and ideation. This helps interactors “overcome the ‘rigid style of work’ typically associated with [electronics]” (Ratto 2011).
Another type of object that we commonly associate with a rigid style of work, especially as adults, is everyday paper. In this case I’m specifically setting my sights on index cards, which for me evoke memories of studying flash cards, browsing library card catalogs, preparing bibliography entries, and generally taking care of schoolwork or business the old fashioned way. For my concept today, I’m be introducing a way to mess about with index cards to, hopefully, help us overcome the rigid style of work typically associated with office/school paper products.
There’s another theory that we need to account for, however: in writing about knitting for her MA Thesis, Betsy Greer (2004) highlights how, “A space for conversation opens up somehow, with this simple act.” Greer’s words immediately before that statement better explains the meaning:
“‘[Knitting] allows for people to come and talk to you without feeling awkward.’ …it’s true. It’s much easier to go up and talk to someone who is holding a baby or playing with a puppy because everyone agrees that they’re both cute. You don’t look like you’re hitting on them or anything. It’s safe. The similar reaction happens when you have your knitting.”
We don’t just need to rethink our relationship to paper supplies. We need a conversation starter.

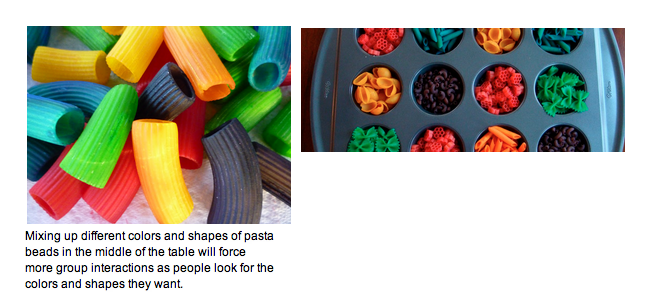
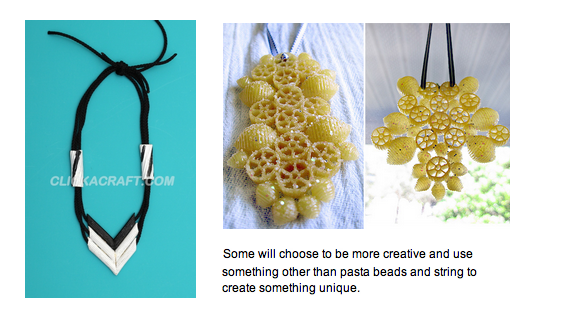
There are so many ways to design and decorate your Facecards
I’m pleased to report that while working on these crafts, within a period of only a few hours I had nearly a half dozen classmates stop to talk and ask me what I was up to. After I finished crafting, and just had them sitting around on my desk, I still drew in an unusual amount of attention and discussion with acquaintances that I ordinarily only speak with at most a few times each semester.
I arrived at this concept after discarding a multiplayer electronic game idea – for fear that competition would get in the way of casual conversation – and a stairstep paper folding maze I made multiple prototypes for. Inspired by Greer’s ideas, I was searching for a solution that fit as many of these criteria as possible from the domain of hobbyist knitting:
- Non-competitive. There’s no winner or loser. People of varying skill can all participate together without anyone feeling shut down by it.
- Range for skill. More experienced participants are able to challenge themselves, while people newer to the activity are able to still complete projects and achieve output meaningful to other people. This also means that someone practicing the skill has room to improve at it, achieving new and different results with time.
- One artifact produced per individual, ready to be saved or gifted. This untangling from one another’s production makes it easier for the group to be flexible, welcoming in new members at any time and experience level. Everyone can be at different phases on projects of different complexity. This also works better for fitting the task into everyday life, since participants can miss or come late to a meeting and not be “behind” thereafter. This quality reduces stress and logistical overhead.
- Conversation enabler while making. The craft needs to occupy enough of each maker’s attention to take pressure off the intensity of eye contact or meeting just to talk, while leaving enough attention free to engage in full and meaningful conversation with others.
- Conversation starter when done. Like the knitting needles hanging out of Greer’s handbag, the craft needs to be something which can spark conversation with others even when it’s not being actively done.
- The goal of each artifact can be made open or kept personal. Everyone’s producing a unique artifact, which they are welcome to either share details of with the group (ex. “Oh, this is for my nephew Jacob”) or keep those intentions to themselves (“Today I’m making a scarf”). The separation between artifact and who it is being made for is left ambiguous, in a way that say, writing letters or making gift cards, would easily reveal.
- Not pretentious. These artifacts make no claim to be high art, or aren’t concerned with conceptual and theoretical posturing. They get made primarily because they are enjoyable or relaxing to make, and they get saved or shared primarily because everyday people like the results.
- Within anyone’s price range. This isn’t an activity just for people with major financial means. It’s an activity for anyone and everyone.
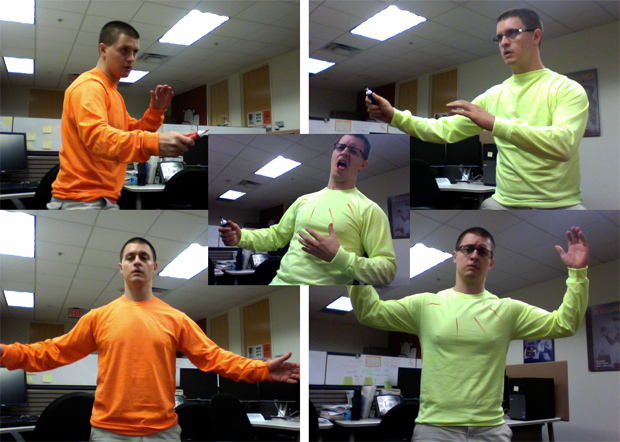
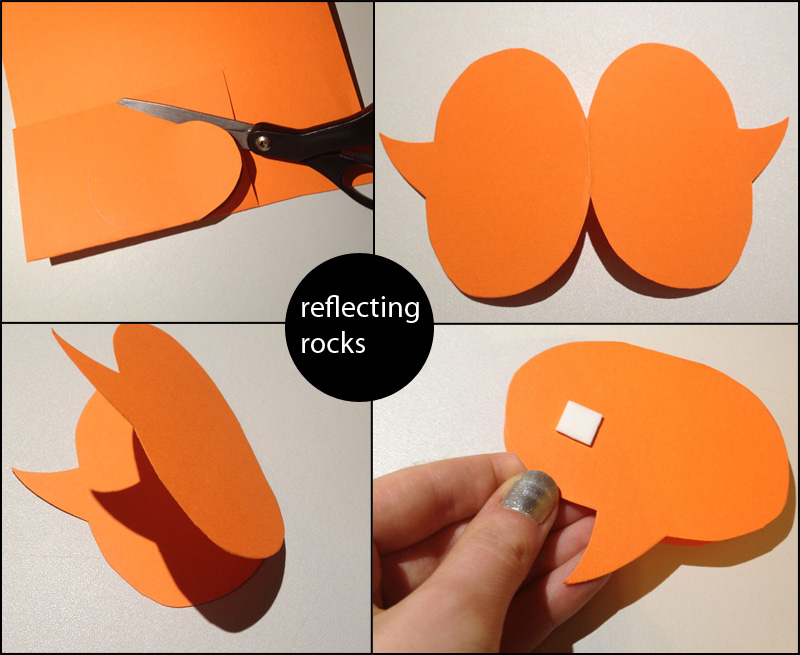
In the mid-1990’s, I learned basic paper pop-up craft from Paul Jackon’s The Pop-Up Book: Step-by-Step Instructions for Creating Over 100 Original Paper Projects. One of the simplest designs included, which produced appealing and playful output from comparatively little effort or skill, was a frog face that opens and closes its eyes and mouth as a page is folded or unfolded. Since this is so simple to learn and do, and creates room for skilled customization through painting or more advanced cutting, it seemed to me a suitable craft to adapt and elaborate upon.
I’ve incorporated watercolor paints as the decoration method of choice, in part because for many of us it evokes elementary art class, which was one of our first and few courses in life where freely socializing while working with our hands was the norm. As a minor modification to the folding, I added side flaps, which makes it easier to open and close the mouth to play with the artifact like a puppet. I changed the plans from full-size pages to index cards because they’re stronger than regular paper–so they hold up better to the watercolors–plus they’re small enough to be easily stored, and it’s possible to buy hundreds of them for only a few dollars. Since this cutting pattern is simple enough to work with scissors, no X-Acto blade is really needed, conceivably hundreds of these can be made for only $5-$10 spent on watercolors and index cards.
Lastly, because the final artifacts lay flat when finished, it would be trivial to scan these, at which point they could be e-mailed as patterns, shared via a database, or textured to a 3D model in-browser (for previewing customization ideas by others… or even for mapping on a character within a game). People could share their Facecard Friend designs not only with the people around them, but with the whole world, creating a potential audience for those interested in taking Facecard crafting to the next level.
For more information, here are my two one-sided pages:
Guide: Text Page
Guide: Images Page